Tutorial: Cómo añadir una firma de forma automática al final de cada entrada o post
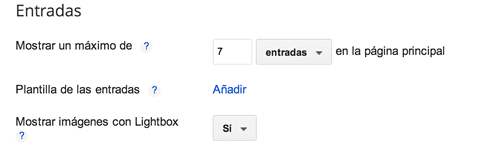
4. A la derecha tienes una serie de opciones en Plantilla de las entradas haz click en añadir, se abrirá una caja de texto
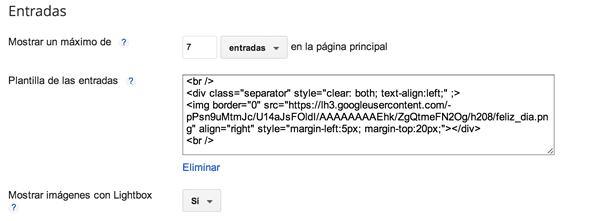
5. Pega el siguiente código en la caja de texto que se ha abierto:
<br />
<div class=»separator» style=»clear: both; text-align:left;»>
<img border=»0″ src=»aqui pega la dirección o url de tu imagen» align=»right» style=»margin-left:5px; margin-top:20px;»></div>
<br />
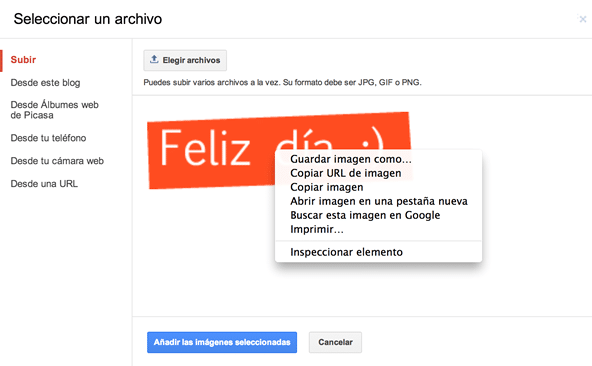
Una vez pegado el código tienes que hacer unos cambios para poner tu imagen, recuerda que antes habías abierto tu firma en una ventana nueva (paso 2), copia la url o dirección que pone en la barra del navegador y que se corresponde con la imagen que quieres usar de firma, la url de tu imagen debe parecerse a la que hay en la imagen de ejemplo «https://lh3.googleuserconten.com……»
6. Pega la dirección de tu imagen src=»aqui pega la dirección o url de tu imagen» entre las comillas
7. El resto de elementos del código son para la alineación align=»right» derecha si quieres alinearlo al centro o a la derecha tienes que poner «left» o «center». El margin left y top hacen que la imagen tenga un margen en el lado izquierdo de 5px y arriba de 20px para que el texto no salga tan pegado.
8. Una vez hecho esto tienes que guardar la configuración (botón naranja arriba a la derecha) para que se guarden los cambios
Si lo has hecho todo bien a partir de ahora y con cada nuevo post verás que al hacer una nueva entrada te sale la firma siempre. Esto sólo sirve para los nuevas entradas, si tienes entradas anteriores no te lo pone automático.
















Hola, cuando lo hago me da un error de HTML (DIV) He seguido paso a paso ¿qué podría ser? Gracias!
Hola, comprueba que has copiado bien el código y que las etiquetas div están bien, tienes que tener dos etiqueta div, una al inicio y otra con una / al final. Las etiquetas br se corresponden con saltos de linea
Me funciona de maravilla. Muchísimas gracias! Te sigo!! 🙂
Hola, gracias me funcionó a la primera. Pero me gustaría que la imagen saliera sin borde, que hice mal? Me ayudas por favor?
Saludos
Hola Ana, tienes que desactivar el borde que pone blogger automáticamente, mira este otro tutorial para eliminar las sombras y el borde de las imágenes
http://trucos-diseno-web.euroresidentes.com/2014/06/como-quitar-las-sombras-de-las-imagenes.html
Excelente tutorial!!! Mil gracias. Ya lo apliqué a mi blog. Un abrazo desde Venezuela!
Hola Trini, mi firma me redirige a la web q me dio la url, eso lo quiero quitar. Pero me han dicho que ponga la firma en mi ordenador y de ahí la pase al blog, pero la firma no necesita una URL? Como la creo desde imágenes de lo ordenador?
Me puedes ayudar?
Hola! Muchísimas gracias, tu tutorial me ha funcionado de maravilla. Un beso grande 🙂
Hola Trini, gracias por tu enorme trabajo, facilita el de las demás 😉
He seguido todos los pasos pero la imagen no me queda centrada en la entrada sino a la derecha y lo he cambiado por center, que puede ser?
Buenas, tengo una pregunta ¿ Cómo puedo una entrada mía ponerla enlace en facebook pero con el contenido que yo quiera es decir editar el contenido del enlace que va dirigido a la entrada?
Hola, gracias por el tutorial, pero cuando coloco la imagen, que es esta:
http://i66.tinypic.com/5apaph.png
Que no tiene fondo, osea es transparente pero en mi blog se ve marrón 🙁
Saludos!
Hola tu post me ha servido muchisimo gracias por regalarnos tus enseñanzas, ya soy tu seguidora saludos!