Cómo centrar las pestañas o el menú horizontal en blogger.
Por defecto cuando hacemos un menú horizontal en blogger suele salir alineado a la izquierda, si queréis alinearlo en el centro o a la derecha tenéis que seguir los siguientes pasos:
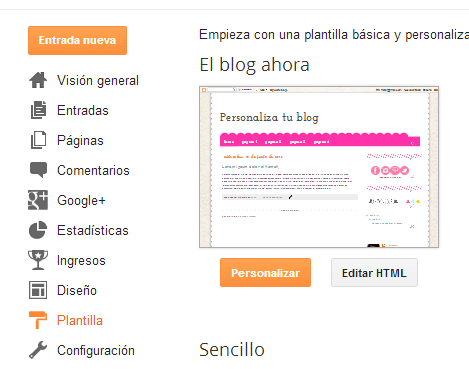
1. Vamos a Plantilla/ Personalizar
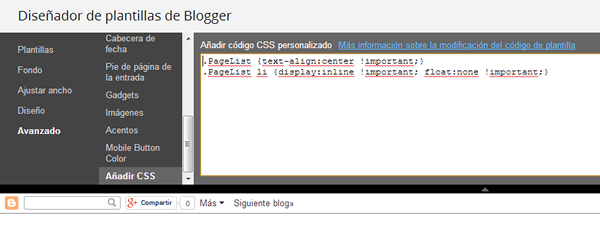
2. En la siguiente pantalla vamos a Avanzado/ Añadir CSS
3. Ahora en el recuadro blanco de la derecha copia y pega el siguiente código para que el menú salga centrado:
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}
Si ya tienes código css de otros tutoriales, haz un par de intros y pega el código a continuación.
4. Si quieres alinear tu menú a la derecha hay que cambiar center por right el código quedaría del siguiente modo:
.PageList {text-align:right !important;}
.PageList li {display:inline !important; float:none !important;}
Ejemplo de menú antes de poner el código css (alineado a la izquierda)
Ejemplo menú centrado después de añadir el código css
Creo que es muy fácil de todas formas si te surgen dudas puedes preguntar 🙂
Enlaces relacionados con cómo centrar el menú de blogger:
- Cómo poner menú desplegable en blogger
- Cómo modificar el menú de blogger
- Cómo hacer un menú horizontal en blogger
- Cómo cambiar la cabecera en blogger
















Hola!
Muchas gracias por tus consejos, lo explicas muy bien, pero no se por que a mi no me sale de ningun modo. Te escribo por si me podrias ayudar por que lo he probado como tu dices y con el codigo html, y no se mueve el menu ni derecha, ni izquierda, ni se centra. Antes lo tenia solo con texto y ahora lo he probado con imagenes, pero no se mueve nada tampoco. Ya no se que hacer…
Muchas gracias ! 🙂
Hola, perdón por no contestar antes, acabo de ver tu comentario 🙁
He visto tu blog (que por cierto me ha gustado mucho) y veo que lo has solucionado, ¿cual era el error, te acuerdas porque no te salía?
Me encanta tu pagina, la verdad me ha sido de mucha ayuda !! GRACIASSSSSSSSSSSSSSS
Buenos días y gracias por tu ayuda, he hecho lo que tu propones pero me queda una duda, se puede estirar para q las pestañas ocupen todo el espacio y no quede tanto a la izquierda y derecha? Me explico? gracias
Hola, hay la opcion de ajustar el ancho de tu blog,ajustándolo desde Plantilla/ Personalizar/Ajustar ancho
Cuando vas a esta opción te unas lineas con unos cursores y unos números a la derecha que se corresponden con la cantidad de columnas que tiene tu blog, si vas moviendo los cursores que hay sobre las lineas va cambiando el ancho de esas columnas y puedes ajustarlo a mano, pero ten en cuenta que si has usado una imagen puede que también tengas que ir ajustando el tamaño de esa imagen para que todo cuadre bien
Hola! Antes de nada gracias por este tutorial: me ha sido muy útil. Pero quería preguntarte si hay alguna manera de aumentar la separación entre el menús de pestañas superior horizontal y el espacios donde estáns las entradas, yq eu estéticamente veo que me queda todo muy junto.
Gracias y saludos,
Pat
Mi blog es: http://unllocontothipat.blogspot.com.es/
Hola!
Parece fácil y lo e hecho.. pero no se me queda centrado -.- .. necesito ayuda jaja
aqui te dejo mi blog para que lo veas, tengo pocas pestañas pero las quiero tener centradas, en el codigo CCS tengo más instaladas la he puesto dando intro pero aun así no se me centra..
Mi blog: lasrecetasdemrpig.blogspot.com
gracias ^^
Hola Nazaret, he visto que en tu blog tienes una plantilla un poco diferente, prueba a buscar en la plantilla (opción html) el "Menu horizontal con buscador " y en el código que pone:
.menu {
width: 100%;
float: left;
font-family:"Lucida Sans Unicode", "Trebuchet Unicode MS", "Lucida Grande",sans-serif;
font-size:13px; /* Tamaño de la fuente */
font-weight:bold;
}
.menu ul {
float:left;
height:0px;
list-style:none;
margin:0;
padding:0;
border-radius: 0px 0px 20px 20px; /* Bordes redondeados del submenú */
}
.menu li{
float:left;
padding:0px;
}
Cambia los left por center, si esto no funciona deja el left y añade:
text-align: center;
en
.menu ul {
float:left;
height:0px;
list-style:none;
margin:0;
padding:0;
border-radius: 0px 0px 20px 20px; /* Bordes redondeados del submenú */
}
Hola!! gracias por tu pronta contestación y tus conocimientos. He provado la primera opcion que me has dicho de poner center, pero ahora me sale otro caso =( .. se me queda centrado, pero los nombres unos debajos de otro.. ahora eso es diferente no? =S te dejo el link para que lo veas: http://lasrecetasdemrpig.blogspot.com.es/ ojalá me puedas ayudar.
un saludo mil gracias! 🙂
Hola Nazaret, vuelve a poner de nuevo left donde estaba antes y ahora en :
.menu {
width: 100%;
float: left;
font-family:"Lucida Sans Unicode", "Trebuchet Unicode MS", "Lucida Grande",sans-serif;
font-size:13px; /* Tamaño de la fuente */
font-weight:bold;
}
añade:
margin-left:300px;
tiene que quedarte así:
.menu {
width: 100%;
margin-left:300px;
float: left;
font-family:"Lucida Sans Unicode", "Trebuchet Unicode MS", "Lucida Grande",sans-serif;
font-size:13px; /* Tamaño de la fuente */
font-weight:bold;
}
si toda ha ido bien el texto del menú se alineará más al centro, con margin-left lo que haces es ponerle un margen a la izquierda del tamaño que deseas para ajustar tu menú , pero se te van a quedar las líneas de división, estoy viendo como quitarlas como hacer para que te salgan las líneas también en la parte izquierda, en cuanto lo sepa te lo digo 🙂
Muchas graciiaaaas!!! =) ya se ha puesto en el centro, bueno lo de las líneas no te preocupes, intentare buscarlo yo, no te tomes ya mas molestias mujer! 😛
gracias trini eres genial! ^^
buenisimo todo lo tuyo
Hola, muy interesante
Yo estoy preparando unos cambios en mi blog (los hago en un blog de pruebas)y tengo dos barras de páginas. Quiero que una quede a la izquierda y la otra a la derecha y no lo consigo
Me podrías ayudar?
Gracias
Hola Ana, cuando dices dos barras te refieres a ¿un menú en dos partes?
Si. Me gustaría poder dividir el menú porque hacen referencia a cosas distintas
Blogger me deja crear 2 barras de páginas pero a la hora de colocarlas no son independientes, se colocan las dos al mismo lado
Si. Me gustaría que aparecieran las dos porque se refieren a cosas distintas
Blogger me deja crear 2 barras de páginas pero no las puedo manejar de manera independiente, se colocan las dos hacia el mismo lado.
Para lograr una buena cosecha, hay que abrir el puño y esparcir las semillas. Eso es lo tuyo Ana. Gracias
Hola Trini,
tengo un problema con mi plantilla. El código CSS no se me aplica por mucho que lo pongo y le doy a "aplicar". Me pone "plantilla aplicada" pero mi menú sigue alineado a la izquiera. ¿Qué puedo hacer?
Mi blog es: culturadeartificio.blogspot.com.es
Muchas gracias, un saludo
Mara
Muchas gracias!!
Ya lo puse en practica y me encanto el resultado, lo único es que me quedaron muy juntas las palabras, me podrías ayudar Trini?
Este es mi blog http://brunisboulangerie.blogspot.mx/
Gracias!
Hola, Trini!
Lo explicás muy bien, pero no me queda centrado 🙁
Saludillos!! <3
Hola Trini, Gracias por tu ayuda!!
Tengo un problema hice todo lo que aconsejas pero no se centro el menú, crees que puedas ayudas por favor este es el blog http://elrincondenana1.blogspot.com/ quería pedirte si sabes como puedo cambiar el color de la letra que sale en en las imágenes que salen en la entrada si entras notaras que en una no se ve lo que dice por que es blanca y el fondo de la imagen es claro. Agradezco tu atención. Muchas Gracias
Hola! Como hago para ajustar un banner a la barra lateral derecha? Ajusto el ancho de la página y también de la barra, pero siempre queda más grande ._. Que hago?
Hola, muy bueno tu blog.
Lo intente poner pero no se pudo 🙁
Aqui te dejo mi blog https://www.blogger.com/template-editor.g?blogID=3549152184731925124 Si me pudieras ayudar seria genial. Saludos <3
Wow !
Muchisisisisimas gracias, y yo complicándome la vida.
Ha sido tan fácil y sencillo como la manera en la que lo has explicado. Queda todo claro y sin dar lugar a confusiones, como debe ser. Muchos besitos y mil gracias de nuevo.
Mi blog: http://www.necesitamospensarmenos.com
Hola. A ver, traté de hacerlo pero NO PUDE. Tengo una plantilla descargada, como puedes ver, y no pude centrarlo, no sé a que se deba 🙁 http://tumtumleaves.blogspot.mx/ Gracias.
deseo que los artículos que escribo se relacionben directamente con la sección del blog a la que hacen parte, por ejemplo si escribo.. valores en acción se vaya a ética cómo hago?
hola guapa, lo he hecho pero no se me mueve del sitio !!!! 🙁 heeeelpppp
He visto tu blog y veo que lo solucionaste 🙂
Hola, buenas tardes !
Espero que me ayudes jaja.
Estoy haciendo un blog y la plantilla es descargada de btemplates.
Al crear la cabecera de mi blog me sale en el lado izquierdo tapándome un dibujo que tiene la plantilla.
Quería saber como moverla a la derecha, no soy capaz!
Un saludo
Hola! espero y te encuentres bien, intenté hacerlo pero no me resulta 🙁 crees que puedas ayudarme??? porfavor?
porque mi blog sale con doble boton de pagina principal http://www.ayacuchoimport.com/
estoy empezando a rediseñar mi blog ya que lo cree hace tiempo y ni caso le hacia,ahora me han dado muchas ganas de hacerlo con mi toque personal :)y tus consejos y tutoriales son demasiados buenos,seria lindo si pudieras ver como esta quedando, es este http://lamdeco-style.blogspot.pe/ ..gracias 🙂
Genial!
Muchas gracias <3