Cómo personalizar el menú de blogger.
En blogger puedes cambiar y modificar el menú para que quede mejor integrado en el diseño de tu blog de una forma muy sencilla.
1. Vamos a Plantilla y haz click en el botón de Personalizar
2. En el menú de la izquierda elige la opción Avanzado
3. Ahora busca las opciones Texto de las pestañas ( para cambiar el color del texto, la tipografía y el tamaño de la letra de tu menú) y Fondo de las pestañas para elegir el color de fondo de tu menú.
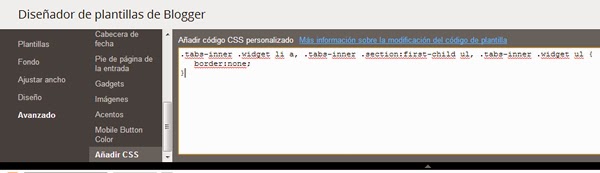
Si quieres que no aparezcan las lineas divisorias entre cada una de las opciones del menú vamos a ir a: Avanzado /Añadir CSS y ahora tienes que copiar y pegar la linea de código de abajo en el espacio blanco que te aparece a la derecha (ver foto abajo):
.tabs-inner .widget li a, .tabs-inner .section:first-child ul, .tabs-inner .widget ul {
border:none;
}
Para terminar guarda los cambios, tienes que hacer click en Aplicar al blog y listo ya tienes tu menú personalizado en blogger.
Si quieres además darle un toque más artístico a tu menú puedes integrarlo con tu cabecera de una forma muy sencilla. Ejemplo. Vamos a añadir unos adornos a la parte superior de nuestro menú rosa como los de la foto de abajo.
Estos adornos de la parte superior del menú los añadimos en nuestra imagen de la cabecera. Es decir tienes que hacer una cabecera para el blog en cuya parte inferior van los adornos o formas que quieres que aparezcan integrados en tu menú.
Por ejemplo para que mi menú salga con los semicirculos en la parte superior, la imagen de mi cabecera tiene el siguiente aspecto (ver foto).
Video tutorial de cómo personalizar el menú en blogger















Gracias!!!
De nada 🙂
Mil gracias!
Gracias, por fin consigo eliminar las dichosas lineas^^
Gracias! Quería modificarlo desde hace tiempo.
Hola! muchas gracias por tu post!
Quería saber si se podía poner una mini-imagen, en vez de la línea, que haga de separador entre una pestaña y otra.
Gracias!
Gracias 😀
Genial de gran ayuda, gracias.
Pero para cambiar el nombre de las paginas del menu de paginas y lo links como seria?
En este otro post:
http://trucos-diseno-web.euroresidentes.com/2013/12/como-hacer-un-menu-en-blogger.html
Hola me servio de mucho tu post, tengo una pregunta tienes algun tutorial para hacer los botones circulares de compartir en redes sociales?
Buenos días, échale un vistazo a este post seguro que te ayudará
http://trucos-diseno-web.euroresidentes.com/2013/07/como-poner-las-redes-sociales-en-el-blog.html
Saludos
gracias por la ayuda
Si quiero poner el menú horizontal pero en la parte superior, qué debería hacer?
Muchas gracias!!
Hola
Casi no me sale bien pára mi blog pero gracias amiga
pensaba ponerla con imagen 🙁
Felicidades por tu post, estoy de acuerdo y es una excelente técnica muchas gracias sera de gran ayuda. Les invito a mi WEB pues seria un placer que le echaran un vistazo
http://diel.es
Saludos
Hola! Me sirvió de mucho este post, gracias! Pero quería preguntarte como hago para editar las secciones de cada pestaña del menu? Por ejemplo si una de las pestañas es para recetas de cocina, como hago para poner todas las entradas sobre recetas en una sola parte para poder hacer que la pestaña se redireccione ahí? No se si me explico bien… Espero puedas ayudarme ❤
Gracias! me ayudó a quitarlas de las pestañas, pero las laterales sabes cómo? https://drive.google.com/open?id=0B5FL7VzERLOTMElNZERrYnZWa0U
Muchas gracias 😀
Estoy sorprendido de encontrar posts donde ver informacion tan util como esta. Gracias por aportar este articulo.
Saludos