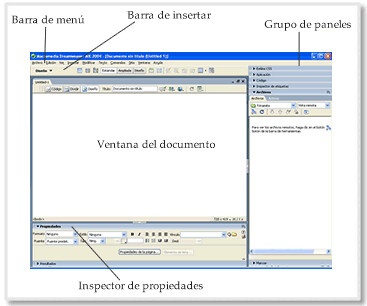
Primero es importante conocer un poco el entorno de trabajo de Dreamweaver, este entorno lo conforman una serie de barras de herramientas, ventanas, paneles y otros elementos que nos permiten interactuar con el programa.
Cuando abres Dreamweaver MX 2004 por primera vez te pide que configures el espacio de trabajo, hazlo en modo diseñador, cuando le des al botón aceptar te aparece una pantalla con la página de inicio. Elige crear nuevo html y tendrás un pantalla como la de la foto.
Todos lo paneles y ventanas se pueden mover, cerrar, abrir, y cambiar de posición para facilitar el trabajo.
El espacio de trabajo es donde desarrollaremos nuestro proyecto, en su parte superior verás una pestaña donde pone Untitled-1, (esto es porque nuestro documento todavía no tiene nombre), un poco más abajo tenemos una casilla donde pone documento sin título, lo que pongamos en este espacio son los datos que apareceran en la zona superior de nuestra pantalla del ordenador. ¡Cuidado! Una cosa es el nombre de nuestro documento y otra el título que le pongamos, todos los documentos de nuestra página pueden llevar el mismo título.
Ahora vamos a guardar nuestro documento nuevo. Iremos a Archivo|Guardar como| y le ponemos un nombre.
A tener en cuenta: Al poner un nombre a nuestro archivo no debemos dejar espacios, intentad ponerlo todo en minúsculas, y no useis caracteres regionales como la ñ o la ç y tampoco poner acentos.













me parece un buen programa