Cómo personalizar los laterales del blog en blogger. Personalizar columnas del blog
En este tutorial de cómo personalizar el blog vamos a explicar cómo poner imágenes en las columnas laterales del blog para personalizarlas y adaptarlas a nuestro estilo personal.
Antes de empezar es recomendable saber que mide la columna o columnas laterales donde vas a incluir las imágenes para hacer las imágenes con el tamaño adecuado, si no te acuerdas cómo era lo de las columnas puedes ver nuestro post de cómo cambiar el ancho de las columnas en blogger .
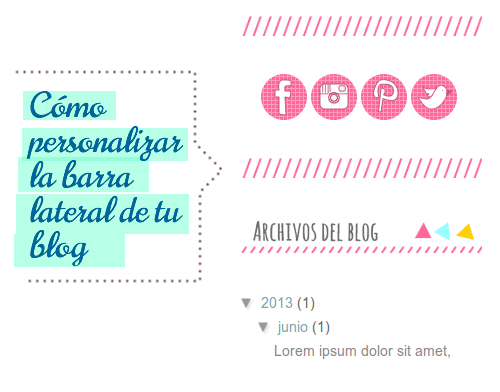
Lo siguiente es tener claro que quieres hacer, por ejemplo yo he puesto 2 imágenes iguales que me sirven para enmarcar los iconos de las redes sociales del blog que pusimos el otro día. He puesto una encima y otra debajo. También he hecho otra imagen con texto para poner sobre los archivos del blog.
Una vez tengáis las imagenes las vamos subiendo.
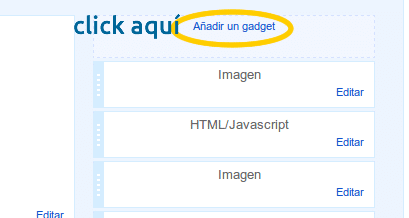
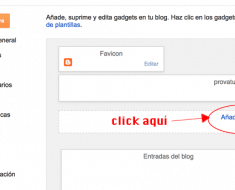
- Vamos a Diseño y hacemos click en añadir un gadget (en la barra lateral)
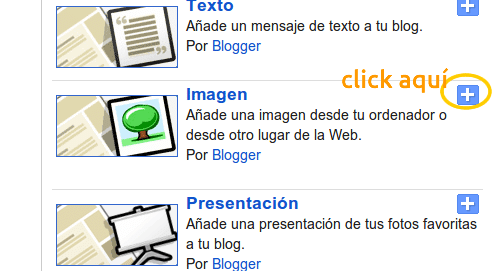
- Ahora en la ventana que nos sale buscamos la opción de imagen y le damos al +.
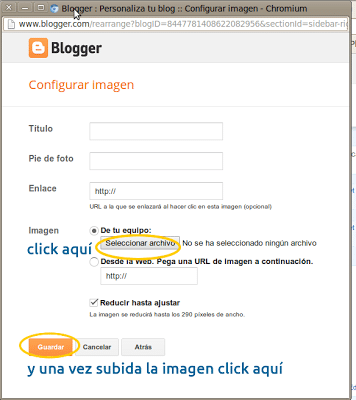
- Lo siguiente es buscar la imagen del ordenador para subirla (también puedes subirla desde una url) no pongas nada en título ni en pie de foto. Si quieres que la imagen que subes vaya enlazada a algún sitio tienes que poner la url en enlace, después haz click en guardar.
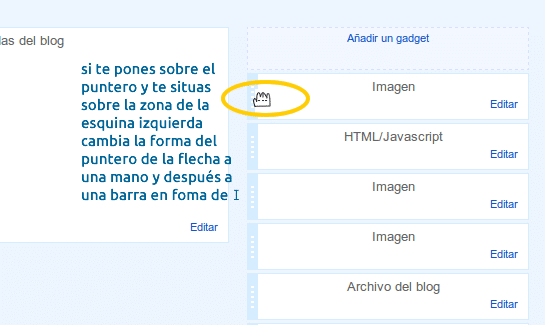
- Ahora tienes tu imagen en la barra (columna) lateral en la zona superior, para situarla donde quieres tienes que colocar el puntero en el borde izquierdo de la caja que contiene tu imagen (sobre la zona de color verde claro) al ponerte en esa zona el puntero cambia a una mano entonces puedes hacer click y arrastrar la caja para situarla donde quieres que vaya en la barra, yo quería la imagen de la barrita con las rayas rosas situada una sobre los icono de las redes sociales y otra debajo así que he subido la imagen dos veces siguiendo estos pasos y después las he colocado en el orden que quería.
ACTUALIZACIÓN:
Cuando hicimos este post blogger dejaba poner las imágenes sin tener que rellenar el campo del título pero ahora hay que rellenarlo obligatoriamente .(Si no quieres poner ningúna palabra concreta puedes poner poner cualquier letra o símbolo pero tienes que rellenar el campo para que te deje poner la imagen y usar el gadget).
Solución o truco para quitar en blogger la condición de «Completar el campo del Título es obligatorio»
Una solución o truco que he probado y funciona para evitar que se vea el texto que nos obliga a poner es poner el texto que nos pide y guardar el gadget. Después volvemos a editar nuestro gadget y eliminamos el texto, y listo.



















¡Hola!
Muchas gracias por esta ayuda!!
Pero tengo un comentario-pregunta al respecto: hasta hace unas pocas semanas yo siempre seguía estos pasos, pero actualmente me aparece este mensaje "Completar el campo del Título es obligatorio"
¿Saben si es posible "eludir" esa condición? y poder publicar así la imagen sin título.
¡Muchas gracias!
MS
Hola Marcela, hemos actualizado el post con una posible solución ya que blogger ahora nos obliga a rellenar este campo
Es cierto como podemos evitar esta condición? muchas gracias!
A mi ma pasa igual y también me gustaría poder evitarlo, ¿es posible? Muchas gracias por los artículos tan interesantes que siempre publicas.
Lamentablemente no se puede evitar, pero lo que pueden hacer es ir a diseño y achicar los títulos de la/as Imagen/es que han colocado hasta que desaparezca, y listo. También, pueden solo cambiar el color del titulo al transparente, pero la/as Imagen/es que han colocado pueden estar más separadas. Por eso, yo recomendaría achicar los títulos, pero eso queda a criterio de cada uno. Espero que esto, de alguna manera, les sirva.
hola! yo quiero poner una imagen debajo de la entrada y ya lo he hecho pero no se ve. Por que?
Hola Penélope, cuand dices debajo de la entrada… ¿te refieres al final de cada post?
En un foro de Google me acaban de dar la solución para evitar que aparezca el texto con la imagen, que ahora es obligatorio:
Escribir
Guardar, ya no aparece el mensaje ni hay que escribir nada.
Gracias por tu aportación Fernando 🙂
Hola gracias por el post! respecto al titulo al final he optado por la opción de ponerlo transparente, era imposible quitarlo.
Hola Inesu1, yo gestiono algunos blogs en los que lo he guardado con el título al principio y después lo he editado y le he podido quitar el título sin problema, pero en otros no me deja hacerlo y tengo que ponerlo en trasparente.
Creo que es por el tiempo de los blogs, los que tengo más antiguos me deja quitarlo y los más nuevo no.
Me alegra que hayas podido solucionarlo 🙂
Hola!
Yo he hecho lo de ponerlo pequeño y transparente y me queda bien. El problema es que también me deaparece la fecha del post… como lo arreglo? Muchas gracias!
Hola Berta, una cosa que puedes probar es… en lugar de poner la letra pequeña prueba a poner el color de los gadgets del mismo color que tienes el fondo del blog #D9EAD3 , y en el color de fondo de la cabecera de fecha ponerle un color verde un poco más intenso por ejemplo este: #606160
Creo que te puede funcionar, ya me cuentas
Me funciona, pero no me havia fijado que ahora tampoco se me ve el titulo de "etiquetas" o de "historial"…. Si es que la final será mejor quitar las imagenes….
Igualmente gracias!
Hola. Una pregunta: Cómo pongo transparente las letras del título o las achico? Gracias
Hola.
Editas el gadget y en la casila de título escribes : ** ** Pero es muy importante que o pongas los asteriscos, ya que si no no funciona. Yo los he puesto para poderlo editar ya que si no desaparece.
En realidad * * es el código de HTML para definir "un espacio en blanco que no se puede partir" (Non Breaking SPace). – See more at: http://www.thelittlecoccinelle.com/2014/03/gadget-sin-titulo.html#sthash.W7QmtU4n.dpuf
Yo encontré el tutorial en este enlace:
http://www.thelittlecoccinelle.com/2014/03/gadget-sin-titulo.html
Gracias por el aporte, colocando en transparente me funcionó 😀
¡Hola! Lo primero, tengo que agradecerte estos posts que haces que me sirven muchísimo. Pero he visto en muchos blogs en la parte derecha de la página unas imágenes que se van moviendo y ponen entradas recientes y si pinchas en esas imágenes te llevan a esa entrada. Bueno, no sé si me explicado bien, pero me gustaría saber como se hace.
Graciaas!!
Hola!! y gracias por los post, me ayudan un montón.
de donde se pone transparente?
graciassss
Yo lo he conseguido solucionar, necesitaba poner un menú lateral y leyendo todos los comentarios al final lo conseguí. Reduje al máximo que pude los títulos de gadget. En las fechas puse un color y en el lateral trasparente. Mas o menos quedo bien. Besitos.
Me ha ayudado mucho, gracias!
Hola Trini,
he llegado a ti buscando una solución por la web, y la he encontrado y ademas es muy fácil y funciona.
Editas el gadget de Imagen y en el título se escribe :
Guardas y cuando refrescas ha desaparecido el título. Parece ser que sirve para quitar cualquier titulo.
Ya me dirás si te ha funcionado, a mi por descontado si.
Un abrazo.
Ostras, no sé si se ha borrado o no lo puse, lo que se ha de escribir en el título del gadget es:
Disculpar
Veo que no sale lo que se ha de escribir y no quiero parecer pesada, así que si alguién quiere saberlo estaré encantada de decirselo, enviarme un email y os lo explico.
Hola Trini, tu blog es verdaderamente interesante, y me esta ayudando mucho a crear un blog mío.
Te queria preguntar si sabrías como presentar en la pagina principal del blog, las entradas como imágenes con el titulo del post…es decir pinchando sobre las imágenes se abriría el articulo de referencia..muchísimas gracias.
A mí también me interesa. Gracias
Hola, me han servido mucho tus post, pero quisiera que me ayudaran a saber si le puedo poner un enlace a un gif? D: por favor n.n
Me ha venido muy bien este post, pero ya no se puede eliminar el texto de los gadgets (o al menos yo no logro hacerlo). ¿Puedes probarlo a ver si tú puedes, y entonces es que estoy haciendo algo mal?
Muchas gracias.. excelente material.
Saludos!
Hola 🙂 Me ha ido genial este tutorial, pero tengo una duda. La imagen que he puesto en la barra me sale muy distanciada de la imagen de abajo, ¿hay alguna manera de que estén más juntas? Es que me gustaría que la imagen que he puesto con el título del gadget me quedará encima casi del gadget.
Muchas gracias y enhorabuena por estos tutoriales tan geniales que nos ayudan a bloggeros perdidillos como yo 😛
Besos
Hola Elisabeth, ¿la imagen es la de la flecha?, yo la veo bien, no la veo separada, creo que te ha quedado estupendo 🙂
El único que tal vez esté un poco más separado es el primero es el de quienes somos, supongo que sí se puede modificar ese espacio con css pero lo tengo que mirar, en cuanto pueda le doy un vistazo.
Un saludo y gracias por tu comentario 🙂
Hola, acabo de leer en un foro que con poner esto: < h 2 > < / h 2 > en el título es suficiente (pero todo junto y sin espacios. Es que sino no se veía) y Funciona!!
Por cierto gracias! tu blog me está ayudando mucho!
GRACIAS TUA AYUDA ES ESPECTACULAR…ROSA DE ARGENTINA
Poniendo h2 en el campo del título del widget también funciona. Por otra parte, colocar esas imágenes conlleva sobrecargar de widgets la sidebar, ¿no es mejor incorporarlas desde el HTML de la plantilla? Un saludo.
Gracias por este post y muchos otros!Gracias a tus trucos puedo hacer mi blog medianamente mejor.
hola buen día, yo te quería hacer una consulta que no tiene nada que ver con esto. la verdad es que yo quería saber como puedo hacer para ponerle un link a una imagen del costado. (son las que están a los laterales), desde ya me sirve muchísimo que me respondieras, Gracias. Besos!
Estoy encantado de encontrar esta web. Quería daros las gracias por escribir esta genialidad. Sin duda he saboreado cada pedacito de ella. Os te tengo en la lista para ver más cosas nuevas de este blog .