Cómo poner un buscador en blogger y personalizarlo.
El editor de blogger tiene una opción. Abres el editor y vas a Diseño, después haz click en la opción Añadir un gadget que sale a la derecha, se abre una ventana con difererentes opciones para elegir. Haz click en la que pone HTML/Javascript.
Se abre una ventana nueva con dos cajas. Una para poner el título y otra para el contenido, en el título puedes poner Buscar en este blog, y en el espacio para el contenido pega este código de abajo:
<table width=»100%» border=»0″ cellspacing=»5″ cellpadding=»14″>
</form>
</td>
Lo que he puesto resaltado en naranja es el color de fondo de la celda que lo contiene y puedes ponerle el color que más te guste o que mejor se adapte a tu diseño (en esta web puedes generar colores hexadecimales fácilmente, importante, fíjate que los colores hexadecimales van siempre con # delante)
También puedes poner una imagen como fondo de la celda el código es el siguiente:
Donde dice url de la imagen de fondo tienes que poner la dirección de la imagen que quieres usar de fondo y que previamente tienes que haber subido al blog o a un servidor, a dropbox… la imagen tiene que estar subida a internet para poder usarla.
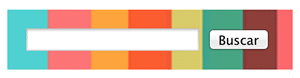
Ejemplo de cómo quedaría el buscador con una imagen de fondo













Muy bueno.
Le pido por favor si me puede echar una mano con mi blog. Intento poner el buscador pero no me busca nada. Ningún contenido de las 4 paginas de mi blog. Lo he buscado ya como en 60 paginas diferentes y ninguna responde a mi pregunta de ¿Por que? Si es usted tan amable le dejo mi blog. http://nosmola.blogspot.com.es/ Saludos.!
Hola Cristobal, he estado viendo tu blog y aparentemente todo está correcto, no encuentro el fallo (si es que lo hay)
Puede que sea porque tienes muy pocas entradas todavía, de hecho si buscas algunas palabras que tienes en la página de inicio si que da resultados (bueno sólo un resultado el de la página de inicio). El resto de tus contenidos están organizados por páginas no son entradas del blog…no estoy segura de esto, pero creo que el buscador sólo funciona para las entradas del blog, no busca en las páginas.
Pudiste conn el buscador?
Hola al tratar de colocar la imagen no me sale completa en mi blog, habrá alguna forma de que me digan los px exactos en que va la imagen? o alguna manera de adaptar la imagen que ya tengo? muchas gracias de antemano
Hola JR, prueba con 300px de ancho
Hola, me encanto el buscador, pero como seria el código para que los resultados de búsqueda me aparezcan en orden alfabético en lugar de por relevancia??
Gracias!!
Moltes gràcies / Muchas gracias
De res/ De nada 🙂
hola, como puedo crear un buscador que busque solo los posts de una etiqueta, por ejemplo que busque solo los posts con la etiqueta "etiqueta1"
Buenos días, me gustaría crear igual que a Juan el buscador pero solo por etiquetas… es posible?
Gracias me funciono y va muy bien