Cómo poner una imagen en la cabecera en blogger.
Ya tienes tu blog, te has dado de alta en blogger, has elegido una de las plantillas y tienes tu blog funcionando pero no te gusta la cabecera y quieres cambiarla.
Cambiar la cabecera en blogger es muy fácil y en este tutorial te vamos a explicar cómo hacerlo.
En el blog de ejemplo estamos utilizando la plantilla sencillo de blogger y en principio no tenemos ninguna imagen en la cabecera.
Una de las cosas que necesitas saber antes de poner una imagen en la cabecera es el tamaño de esa imagen, si la haces demasiado grande se te va a salir de los límites del blog y si la haces pequeña no quedara bien. Te cuento como lo hago yo, además de esta forma puedes hacerte una idea de cómo quedará antes de subir la imagen.
Cómo cambiar la cabecera del blog paso a paso:
1.Haz una captura de pantalla para saber el ancho de tu blog y poder ajustar el tamaño de la cabecera.
2. Abre la imagen de la captura en un editor de imagenes (photoshop, gimp, fireworks, paint…) y recorta el espacio donde va a ir la cabecera, el tamaño del recorte te dará el ancho de la imagen que tiene que tener tu cabecera
3.Una vez creada la imagen de la cabecera ahora tienes que subirla a blogger para ello tienes que entrar a blog y en abrir el desplegable de las opciones del blog para ir a plantilla.
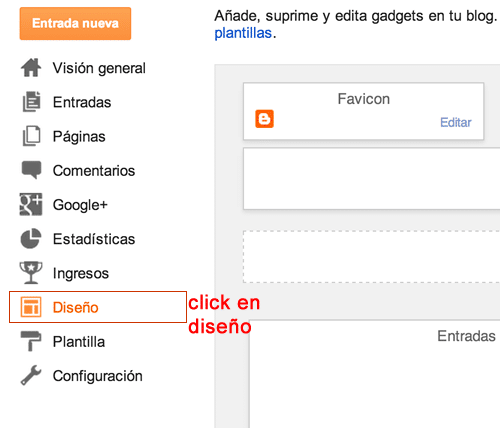
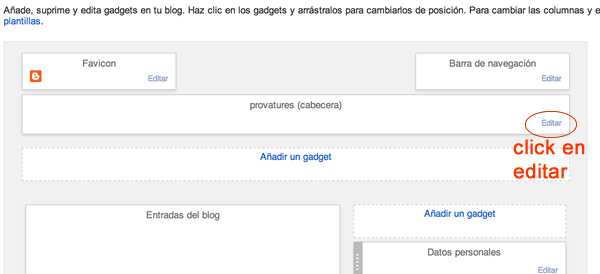
4. Ahora tienes que hacer click en diseño. A la derecha te saldrán unos recuadros pincha en editar en el recuadro que pone (cabecera).
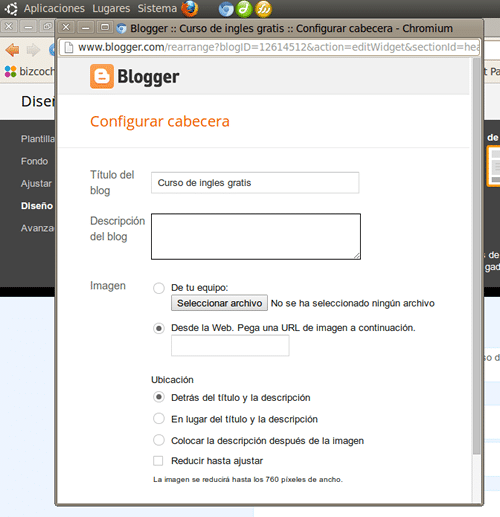
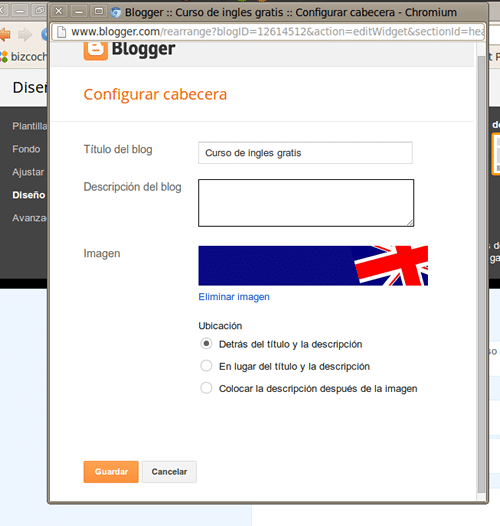
Lo siguiente es decirle la ubicación si el título lo tienes puesto con texto tienes que elegir la opción detrás del título y la descripción.
Si has puesto el título de tu blog como parte de la imagen tienes que elegir la opción en lugar del título y la descripción. En mi caso he puesto el título con texto así que selecciono la opción detrás del título y la descripción. Para terminar antes de guardar puedes darle a reducir hasta ajustar para que la imagen que subas se ajuste al tamaño que tienes definido en la cabecera (esto sólo sirve cuando la imagen es más ancha que el tamaño que tienes definido) ahora le damos a guardar y listo ya sólo queda comprobar cómo ha quedado.















muy bueno gracias amigo!
De nada 🙂
Hola! muy lindos y sencillos todos tus tutoriales, estan buenisisisiisismos, felicitaciones, pero igual te queria pedir que hicieran unos sobre " como centrar el menú de páginas" te agradeceria mucho. saludo.
Hola Daylin, gracias por tu comentarios. Estoy preparando el post de cómo centrar el menú en blogger, esta semana estará listo.
Ya tenemos listo el tutorial de cómo centrar menú blogger
Me sirvió cantidades, muchas gracias
Necesito ayuda!, todo bien hasta el paso 4, al empezar a hacer el paso 5 no me sale la ventanita para configurar la cabecera!
Gracias.
Hola Kris, prueba a hacerlo entrando a Diseño (menú izquierda) y te saldrán unos recuadros con la estructura de tu blog, en la parte superior hay un recuadro que corresponde a la cabecera, fíjate que a la derecha de ese rectángulo pone editar, al pinchar te tiene que salir la ventanita para configurar la cabecera
Hola! gracias por el tutorial, pero tengo un problema: en el paso cuatro no me aparece la opción editar, el cuadro de cabecera se prolonga hacia la derecha y no puedo hacer nada, ¿a qué se puede deber? :S
Gracias por la ayuda
Hola Cecilia, lo que me cuentas es muy extraño, ¿sólo sale el cuadro de la cabecera hacia la derecha o el resto de los recuadros también?.
solo hacia la derecha, del lado donde esta editar. Puse el problema en el foro de dudas de blogger, tiene una captura de pantalla, por si te ayuda algo más.
https://productforums.google.com/forum/#!topicsearchin/blogger-es/cabecera%7Csort:relevance%7Cspell:true/blogger-es/zZwN7oCwSGg
Hola, no estoy segura de esto pero he estado viendo que en tu blog y tienes definido un tamaño para el widget del header de 1000px.
Edita tu blog en html dale a las teclas Ctrl+F para que te salga el buscador y busca lo que te pongo a continuación entre paréntesis pero sin los paréntesis ( .header .widget)
Cuando lo tengas localizado elimina la linea de código donde tienes definido el ancho que es (width: 1000px;).
Una vez eliminado prueba a ver si ya puedes editar la cabecera, si no es esto sólo tienes que volver a pegar esta línea de código.
Cómo te he dicho no estoy del todo segura de que sea esto, ya decides tu si quieres probar.
Hola. Les paso la direccion de mi blog: http://huracanlocura.blogspot.com.ar/ ya que quiero colocar una cabecera, de hecho lo hice, canturando la medida de la misma para que coincida y pese a que aparece en la plantilla, en diseño, cuando entro al blog la misma no esta, sino que aparece el fondo de la página. Quisiera que me digan como arreglarlo. Gracias. Saludos
Me ha servido mucho amiga! Gracias!
Una pregunta. he montado hace muy poco mi primer blog y no se porque el texto se me monta. Me podrias ayudar.
Un saludo.
Hola, tiene pinta de ser la plantilla que está fallando, puede que no se haya cerrado bien algún elemento o etiqueta del html de la plantilla, una solución puede ser volver a aplicar la plantilla de nuevo, eso si, cuando lo hagas ten en cuenta que te puede cambiar los elementos que habías modificado como por ejemplo la imagen de fondo del blog, aunque luego la puedes volver a poner
Muchas gracias muy bien explicado, busque busque y esta es la mejor!!!
Muchas gracias muy bien explicado, busque busque y esta es la mejor, ya no necesito buscar más
Muchas gracias. Eres muy buena haciendo tutoriales. La mejor!! Sigue así.
Trini:
Muchas gracias – muy bien expicado
Se puede hacer que esas fotos de la cabecera vayan cambiando, tipo slider? gracias!
He visto blogs de blogger que lo tienen o sea que poder se puede, pero hasta ahora no lo he probado, en cuanto lo pruebe preparo un tutorial
Gracias,estoy disfrutando el de las fuentes,el de cabecera me sale tapado, sera por el Slider?
Hola! Muy didácticas tus explicaciones. Me gustaría saber cómo insertar en un gadget para blogger el traductor de google (no para toda la página, sino para una palabra o frase que se escriba en el recuadro) con el lector de texto para escuchar la pronunciación. Es posible? Saludos!
Hola Trini.
He quitado la barra de navegación pero ahora no sé cómo acceder al Diseño. ¿Me puedes ayudar?
Muchas gracias.
Un saludo
Muchisimas Gracias!!! genial tu ayuda
Graaaciasss si sirve de ayuda este blog! :3 visita el mio trucosdepanfugratis.blogspot.com :DDD
Busque miles de tutoriales. el tuyo fue el mejor te felicito y te doy las gracias!!! no sabes como me has ayudado!
Muy práctico el tutorial. Me ha resultado fácil y ameno =) Gracias!.
Hola Trini, espero estés bien. Este tutorial me funciona perfecto, pero hay algo que no me funciona: hago la imagen de la cabecera en photoshop con fondo blanco, mi logo y mi slogan. Laguardo y cuando la subo a blogger en vez del fondo blanco, el fondo se me ve gris. ¿Sabrías a qué se debe? Qué estoy haciendo mal?. Gracias
Hola, acabo de ver tu comentario, pero he visto que ya lo has solucionado 😀
Trini yo también tengo esta duda 🙁
Hola buenas, mi problema es que la foto sale pequeña y no sale ocupando todo el ancho del blog, esto es por la foto en si? es que soy novata no, lo anterior , gracias
Hola MiLuLa, para ajustar la imagen de la cabecera ésta debe estar adaptada al ancho del blog. Puedes comprobar cual es el tamaño que utilizas desde el Diseñador de plantillas de Blogger. Se accede desde el panel de control de Blogger > Plantilla > Personalizar y Ajustar ancho.
Gracias, me ha servido, aunque todavía tengo que mejorar, pero, ya la he alargado la imagen.
¿Sabes como hacer que el título abarque todo el ancho de la página como en este blog : http://themagical-library.blogspot.com.ar/ ?
Hola Trini, lo primero mil gracias, ya que me están sirviendo un montón tus explicaciones.
No sé si sería posible que hicieras un video de poner un menú desplegable.
Muchas gracias
Esta muy interesante espero retomarlo hacerlo también muchas gracias.
Hola! Muchas gracias, pero en mi blog no ocurre lo mismo… Tengo la plantilla de vistas dinámicas o dinamic views y pongo la imagen pero no sale… no se por que.
Me podría decir alguien por favor a que se debe y como solucionarlo?
http://arianagrandebubble.blogspot.com.es/
Muchas gracias, soy novata en esto de las redes y me has ayudado mucho a entregar mi trabajo, mil gracias
Hola Trini,
muchas gracias por tu ejemplos. Yo estoy utilizando una vista dinamica tipo mosaico.
Queria poner una imagen en la cabecera y luego un fondo patron que se repitiera en el resto del blog. Lo malo es que me repite los dos, la imagen de cabecera y el fondo. Y yo no quiero que me repita la imagen de la cabecera, solo el fondo. Muchas gracias por tus consejos
Muchas gracias! todo muy claro
Muchas gracias me quedó de maravilla, una pregunta cómo le hago si quiero justifican el texto de "acerca de mi", porque no hay una opción para eso. Gracias
Hola alguien podria ayudarme a ver como quito este mono de mi cabecera, he leido todos los los blogs y he hecho de todo y no encuentro la imagen en el html… please ayuda http://nofuncionanousar.blogspot.com/
Hola! muchas gracias por tus tutoriales, lo cierto es que son muy claros. Pero yo tengo un problema con el título y la descripción de mi blog. Por mucho que meto los códigos en CSS no consigo mover el texto. No sé si tendrá que ver con la foto que puse de cabecera?? Es una foto mía y para subirla no tuve problema pero como te digo ahora me está resultando imposible mover el texto…
Hola,
he intentado mil veces hacer lo mismo que tú, en cuanto a mover el título de mi blog, porque a mi me interesa tenerlo a la izquierda, pero la primera letra se me corta, y no hay manera…
A mi me sale esto en el CSS :
.header .widget {
text-align:left;
.header img {margin o; auto;}
Me puedes ayudar?
Muy buena explicación. Me encantó el truco para centrar el título del blog. Muchas gracias!!!
Muy buena explicación. Muchas gracias!!!!!
De gran ayuda..!!! Excelent
My bueno blog Trini! Te invito a visitar el mío akami-tenzuo.blogspot.com. También quiero preguntarte si tienes un post de como hacer que aparezca un popup de suscríbete a mi blog cuando abres la página. Gracias =)
Hola, me pasa lo mismo que a alguien que lo puso por ahí arriba: he quitado la barra de navegación y ahora no puedo acceder al diseño ni nada y no sé qué hacer… Échame un cable, por favor.
Lo estuve buscando por toda la red por más de una semana, e incluso, consulté en varios foros y todavía, estoy esperando la respuesta; y, por esas cosas del destino hizo que haga click en este Bendito Blog.
¡ Muchísimas Gracias !
Muchisimas gracias Trini, e estaba volviendo loca y dejandome los ojos en saber como centrar una imagen y el titulo. Ahora me falta saber como por el menu debajo de la imagen jejjje .
saludos guapa
Gracias!!! es increíble lo sencillo que era, pero no encontraba la forma de quitar el famoso ícono de exclamación en la cabecera 😛
Muchas gracias por compartirlo,yo me atreveria a pedirte un tutorial,cómo subir la cabecera,he hecho un diseño con bordes arriba y me gustaria sobresalgan con los margenes no me sale,pero no tengo ni idea de tocarlos.
Gracias de antemano.
HOLA NECESITO AYUDA, ESTOY QUERIENDO PONER UN BANNER EN LA PARTE DE ARRIBA A LA DERECHA EN MI BLOG Y NO SE COMO. ME PODRÍAN AYUDAR
AQUI EL LINK DE LA PAGINA:http://fortadpays-paga.blogspot.com/
Buenas:
He intentado poner la imagen de la cabecera centrada y luego bajarla pero en todos los casos solo sale el centrado, te lo explico en la siguiente imagen => http://prntscr.com/b44bdl
Como veras el logo esta arriba a la izquierda de color amarillo y cuando meto el código me sale en el cuadrada amarillo y después yo lo quiero bajar hasta el cuadrado rojo y eso ultimo es lo que no he encontrado.
¿Me podrías echar una mano?
Gracias.