Cómo cambiar el color de la letra en blogger.
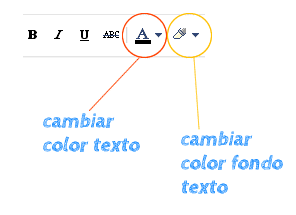
Cambiar el color del texto de las entradas del blog es muy sencillo, si te fijas cuando estás editando o escribiendo una entrada en el blog en la parte superior te aparecen una serie de opciones relacionadas con el texto, puedes boner negritas (B) poner texto en cursiva (I), subrayar texto U, poner texto tachado y a continuación tienes las opciones para cambiar el color del texto o el color de fondo del texto
Pero esta forma de cambiar el color de texto tiene sus limitaciones ya que sólo puedes usar la gama de colores que te da blogger, entonces que tengo que hacer para usar un color determinado que no está en las opciones que me da blogger.
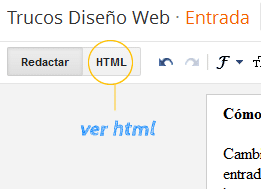
Si quieres poner un texto con un color determinado tienes que editar tu post en HTML (fíjate que junto al botón de la izquierda que pone redactar hay otro que pone HTML)













Esta interesante tu método, gracias.
El html da muchas posibilidades y hay que aprovecharlas. Buen truco.
no me aparecen esas opciones :/
Es muy extraño, estas opciones salen en el edito de texto en blogger, junto a las opciones de alinear texto, elegir tamaño de letra…
Buenas noches.
He intentado hacer esto, tu truco, pero con el texto previo a las etiquetas. En mi caso le he llamado "Más de:" ¡Es imposible cambiarlo! ¿o no? Con mi aplicación del navegador ni siquiera puedo seleccionarlo. No sé como editarlo con css y tampoco he podido hacer nada en Diseño>Entradas del blog>editar>Opciones de la página de entrada.
¿Habrá alguna forma de hacerlo? Quisiera ponerlo en azul marino, pero me es imposible.
(: Gracias por tu pronta respuesta.
Mi blog: reyedit.blogspot.mx
Hola Juan Carlos, este "truco" solo sirve para aplicarlo de manera concreta en un trozo de texto de una entrada concreta y siempre se aplica de forma manual, no lo puedes aplicar de forma automática… si quieres cambiar tipos de letra concretos, encabezados, definir algún estilo con css mira este otro post, creo que va más en la linea de lo que quieres hacer: http://trucos-diseno-web.euroresidentes.com/2013/06/como-usar-fuentes-personalizadas-en-tu.html