Cómo hacer un menú desplegable en blogger en 5 pasos
Tutorial para hacer un menú desplegable en blogger de la forma más sencilla.
Un menú deplegable puede ser una estupenda opción cuando empezamos a tener muchos contenidos en nuestro blog y queremos organizarlos de la forma más eficiente agrupando por categorías y subcategorías.
Hacer un menú desplegable en blogger es muy sencillo.
Recuerda siempre que antes de empezar a hacer cambios es recomendable que hagas una copia de seguridad de tu blog.
Paso 1.
Copia el siguiente código:
<div id=’NavMenu’>
<div id=’NavMenuleft’>
<ul id=’nav’>
<li><a href=’#’>Menu normal</a></li>
<li>
<a href=’#’>Menu desplegable 1</a>
<ul>
<li><a href=’#‘>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
</ul>
</li>
<li>
<a href=’#’>Menu desplegable 2</a>
<ul>
<li><a href=’#’>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
<li><a href=’#’>submenu 4</a></li>
</ul>
</li></ul>
</div>
</div>
Paso 2
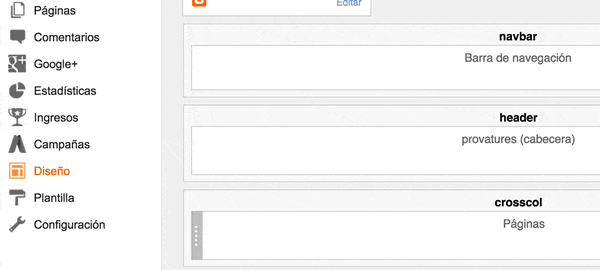
Abre el editor de blogger y ve a la opción de Diseño.
Si ya tienes un menú (crosscol, páginas) puedes eliminarlo o cambiarlo de lugar (por si no te gusta como queda el nuevo y quieres volver a poner el antiguo), para cambiarlo de lugar sitúate sobre los puntitos que hay en el lado derecho (puntitos blancos en vertical, fondo gris) y cuando en tu puntero salga una cruz lo puedes pinchar y mover para ponerlo en el lateral mientras haces los cambios, si al final te gusta el resultado ya puedes eliminar este menú. Importante cuando hagas cambios en diseño, si mueves elementos sobretodo, acuérdate
Paso 3.
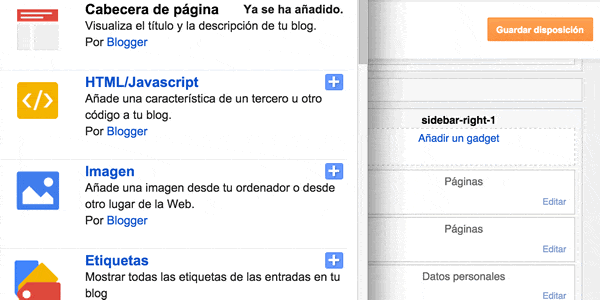
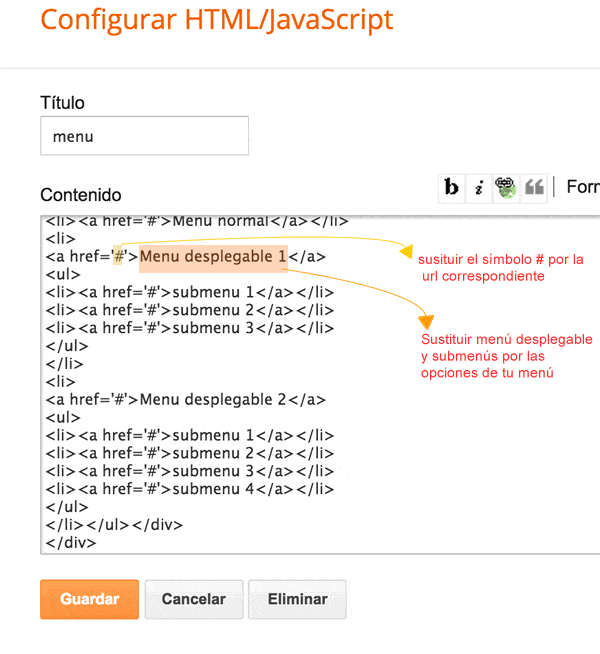
Haz click a la derecha en Añadir un gadget y el menú de opciones que te sale elige la opción HTML/Javascript, se abrirá una ventana pequeña pega el código que has copiado antes en el espacio donde pone contenido, el título lo puedes dejar en blanco o poner menú como tu quieras
Paso 4.
Una vez pegado el texto tienes que modificarlo para configurar tu menú en la forma que tu quieras, para ello hay 3 elementos que tienes que tener en cuenta:
La estructura del menú:
- Botón sencillo (sin submenús): el botón sencillo corresponde con este trozo de código:<li><a href=’#’>Menu normal</a></li>
- Botón con submenú: el botón con submenú corresponde con este trozo de código:
<li><a href=’#’>Menu desplegable 1</a><ul><li><a href=’#‘>submenu 1</a></li><li><a href=’#’>submenu 2</a></li><li><a href=’#’>submenu 3</a></li></ul></li>
Los elementos del menú:
- <a href=’#‘>: tienes que cambiar el símbolo de la # por la url o dirección web a la que quieres que vaya el enlace (ojo con las comillas no las borres sin querer la url tiene que ir entre las comillas, sólo tienes que sustituir la #, ejemplo: si tengo <a href=’#‘> y quiero que vaya a trucos-diseno-web.euroresidentes.com tendría que poner:<a href=’http://www.trucos-diseno-web.euroresidentes.com‘>
- Donde pone las palabras menús y submenús sustituir por los las categorías o apartados de vuestro blog.
- Una vez hechos los cambios acuérdate de guardarlos.
Paso 5.
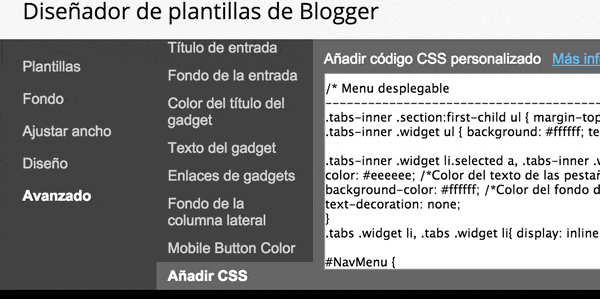
Una vez definida la estructura del menú el siguiente paso es darle forma y personalizarlo, para ello tienes que ir al editor de blogger y hacer click en Plantilla/Personalizar/Avanzado/Añadir CSS y copiar y pegar el siguiente código:
/* Menu desplegable
—————- */
.tabs-inner .section:first-child ul { margin-top: 0px;}
.tabs-inner .widget ul { background: #ffffff; text-align: left !important;}/*Posición del texto del menu*/
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #eeeeee; /*Color del texto de las pestañas al pasar el ratón por encima*/
background-color: #ffffff; /*Color del fondo de las pestañas al pasar el ratón por encima*/
text-decoration: none;
}
.tabs .widget li, .tabs .widget li{ display: inline; float: none;}
#NavMenu {
position: relative;
margin: 0 auto;
padding: 0;
border: 1px solid #333333; /*Borde del menú*/
background: #333333; /*Color de fondo del menú*/
}
#NavMenuleft {
width: 923px; /*Ancho del menú*/
float: none;
margin: 0 auto;
padding: 0;
}
#nav {margin: 0 auto; padding: 0; background:#fff;}/*Color del fondo del menu*/
#nav ul {
float: none;
list-style: none;
margin: 0;
padding: 0;
overflow: visible;
}
#nav li a, #nav li a:link, #nav li a:visited {
font: normal 16px Arial; /*Tamaño y tipo de fuente de las pestañas */
color: #666666; /*Color del texto de las pestañas*/
display: block;
margin: 0;
padding: 10px 15px 10px;
}
#nav li a:hover, #nav li a:active {
color: #cccccc; /*Color del texto de las pestañas al pasar el ratón por encima*/
margin: 0;
padding: 10px 15px 10px;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
font: normal 16px Arial; /*Tamaño y tipo de fuente de los submenus*/
background: #eeeeee; /*Color del fondo de las subpestañas*/
width: 150px; /*Ancho de los submenus*/
color: #333333; /*Color del texto de los submenus*/
float: none;
margin: 0;
padding: 7px 10px;
}
#nav li li a:hover, #nav li li a:active {
background: #ffffff; /*Color del fondo de los submenus al pasar el ratón por encima*/
color: #222222; /*Color del texto de los submenus al pasar el ratón por encima*/
padding: 7px 10px;
}
#nav li {
float: none;
display: inline-block;
list-style: none;
margin: 0;
padding: 0;
}
#nav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 0; padding: 0; }
#nav li ul a { width: 140px; }
#nav li ul ul { margin: -32px 0 0 171px; }
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {left: -999em; }
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul { left: auto; }
#nav li:hover, #nav li.sfhover {position: static;}
.tabs-outer{overflow: visible;}
.tabs-inner { padding: 0px; } .section { margin: 0px; }
Una vez pegado el código puedes hacer los cambios para personalizarlo y adaptarlo la estética de tu blog, el texto en rojo te indica a que parte pertenece ese trozo de código y en azul te he puesto los valores que puedes cambiar como el color de texto, fondos, tipo de letra…Recuerda después de hacer los cambios guardar los cambios siempre. Podéis ver el ejemplo de menú en el blog de pruebas
Espero que os sirva..
Feliz día!
Temas relacionados:

















Gracias por la Info y mas que todo por el codigo .
algo hice mal:(
Muchas gracias !
ya hice todo pero los submenus me sallen abajo del menu como listado que ago ppara que desaparescan y solamente aparescan cuando ponga el cursor en el menu
Tienes que meter el codigo en css, sino no se ve la barra, así de simple. Si lo haces solo con el primer codigo y no metes el otro en el css, se forma un galimatias en el blog.
Hola, me sucede lo mismo. He copiado el código en css, pero no me sale desplegado.
(Para ver a qué me refiero, mirad en http://acrazyotakulife.blogspot.com.es/)
¿Cómo puedo solucionarlo?
Hola que tal, tengo el mismo problema, inserte el codigo en la parte css del blog , pero siguen los submenus abiertos, en alguna parte del codigo html puedo editar el despliege de los sub menu? por ejemplo colocando left o right para que se contraigan, espero su respuesta muchas gracias
Sondar me paso lo mismo, y el problema son las comillas del menú, no son las adecuadas, cambia todo el codigo del gadget por estas comillas » » y funciona
Hola! Excelente el artículo. Pero este problema sigue abierto… Siempre aparecen los submenús desplegados… ¿qué hay que hacer para que sólo se desplieguen cuando pulsas sobre la categoría del Menú Principal a la que pertenecen?
Ej: que «carnes» y «pescados» (submenús) sólo se desplieguen cuando pinche en «segundos platos» (menú)
Gracias!!!
Hola, muchas gracias por la info. Tengo una pregunta, ¿no se pueden colocar más pestañas? ¿Solo tres? lo he intentado y no me deja.
y como escribo en cada menu desplegable la infomacion
Muy buenas, yo lo hice y lo único que tienes que hacer es quitar «submenu» y poner el nombre que quieras 🙂 así con todo :))
Muchísimas gracias! me sirvió un montón. Está muy bien explicado.
amigos he seguido cuidadosamente todo lo que se indica en este tutorial pero al momento de dar clic al menu no direcciona nada a las publicaciones que hice (la etiqueta coincide con el nombre del menu)….porfa una ayudita
excelente ayuda, sencilla y pracica
Gracias! de tantos tutoriales que hay en internet éste fué el único que me sirvió!!
Gracias, quisiera colocar una única pestaña y que esta este alineada a la derecha asi como un boton "…" y que sean las subpestañas las que me lleven a las etiquetas y paginas
Muy bueno me sirvio de mucho
Cómo escribo en cada menu desplegable la infomación
Hola. No consigo poner información en las pestañas. Cómo se hace? GRACIAS
Hola, para poner los enlaces en elmenú, la parte que contiene: a href='#' (la almohadilla tienes que sustituirla por el enlace correspondiente, por ejemplo tienes etiquetadas entradas como ciencias sociales en tu blog, si pinchas sobre la etiqueta te abre una página donde aparecen todas las entradas a las que has puesto esta etiqueta, copia esa dirección web que aparece en la barra del navegador y la pegas sustituyendo la # )
a href='#' quedaría como…
a href='http://elblogdeclase34.blogspot.com.es/search/label/CIENCIAS%20SOCIALES'
Ahora sólo te queda sustituir la palabra submenú por Ciencias Sociales
Hola gracias, hay alguna forma de que dentro de un menú desplegable se despliegue un submenú?
Gracias. Es que quiero poner que dentro del submenú titulo, vaya por años.
Un saludo.
Y miles de gracias.
Hola, tengo una pregunta que aunque no esta relacionada con este tema agradeceria la ayuda por que no he conseguido encontrar informacion por ninguna parte, Cuando pongo las entradas que quiero que salgan en la pagina principal, si pongo mas de 6 todas las que ponga de mas se me repiten en la 2º pagina, me gustaria poder poner 10 entradas en cada pagina pero no se como hacerlo, y si pongo 10 solo me salen en la primera pagina, y me repite 4 post en la segunda, agradeceria cualquier ayuda, muchas gracias
Había intentado muchísimas veces colocar uno de estos y no puedo creer que por fin lo logre.
¡¡¡Muchas gracias!!!
Hola! Recientemente he abierto un blog y tus tutoriales me han sido de grandísima ayuda.
Creo que en este caso mi consulta no tiene mucho que ver con este posteo, al menos de forma directa.
El hecho es que al compartir el link de mi blog en -pongamos por caso- Facebook, el mismo aparece sin imagen como sí suelen aparecer otros links. Solo aparece el nombre del blog y la URL, pero no aparece el banner, lo cual hace que pierda punch.
Quería saber si esto tiene solución.
Gracias!
Hola pedro, una vez que pones el enlace veras que no te sale la foto, no le des a publicar, solo recarga la pagina y hazlo de nuevo, veras como a la segunda si te sale la foto,
No se pueden poner mas pestañas?
Gracias mil!!!
Chulisimo el post y el resultado.
Gracias 1000
Ahora solo me falta enlazar las entradas a los diferentes submenús pero seguro que me sale bien. Me he venido arriba 🙂
Muchas gracias por el tutorial. Super útil. Una consulta, si no molesta: una vez finalizado el trabajo, me queda como una parte blanca alargada a la izquierda, y no cierra como al inicio ¿Hay alguna forma de sacarlo?
Gracias!!!! Lo logre con esta guia 🙂
Lo conseguí, gracias.
Pero se me queda una línea abajo gris ¿Se puede quitar?
Hola!!! Quería saber por qué cuando aplico el CSS las barras laterales se superponen con las entradas y queda todo horrible.
Gracias por lo demás!!
Suerte =)
Tengo el mismo problema. No sé como solucionarlo 🙁
A mi me pasaba lo mismo, lo he quitando añadiendo esto:
border-left: 0px solid #b7d6ce; /* Borde izquierdo de la celda */
border-right: 0px solid #b7d6ce; /* Borde derecho de la celda */
(sin lo de borde de la celda)
A esta parte del código:
#nav li a, #nav li a:link, #nav li a:visited {
font: normal 16px Arial; /*Tamaño y tipo de fuente de las pestañas */
color: #666666; /*Color del texto de las pestañas*/
display: block;
margin: 0;
padding: 10px 15px 10px;
Y ha desaparecido las dos rayas, que se formaban porque las pestañas se superponian.
Oceanos de Paginas, gracias por tu aporte. Pero nos referimos a todo el blog. Cuando agregamos el codigo CSS en la zona del blog donde aparecen las entradas que publicamos se superponen con la barra de los costados donde colocamos los gadgets y queda feo, es como que se deforma todo el blog.
Lo pude corregir. Cambie la ultima linea del codigo CSS
.tabs-inner { padding: 0px; } .section { margin: 0px; }
Donde dice { margin: 0px; } puse otro valor como 15px en lugar de 0px y funcionó. O sea el codigo quedó algo asi
.tabs-inner { padding: 0px; } .section { margin: 15px; }
Hola que tal, tengo el menú horizontal desplegable, pero quisiera saber como lo hago para que de el menú desplegable me salga otra pestaña al lado, es decir, yo paso el ratón y me sale desplegable, pero quisiera que al pasar de nuevo el ratón por la opción me saliera otra al lado.
Gracias y un saludo
Hola muchas gracias por el turorial, estoy intentando quitar unos cuadraditos negros que me salen en la barra de menú, justo al inicio y al final y no consigo dar con el tipo de código que hay que quitar o poner. Un saludo
Ya he dado con ello, solo tenía que modificar la dimensión de la barra de menú
genial 🙂
Muchas gracias por la ayuda
Donde se pega el primer codigo?
Hola, despues de mucho tiempo encontre lo que estaba buscando asi que muchisimas gracias. Pero debajo de cada enlace aparece una linea que separa el menu, hay alguna forma de quitarlo? Gracias
Muy buen aporte amigo…dale una mirada a mi blog como ha quedado 🙂
Una duda: cuando paso el cursor sobre las pestañas, se despliega en los diferentes submenús, pero no puedo seleccionarlos con el cursor, cuando lo hago, desaparecen ¿alguién sabe por que puede ser?
Hola, me pasa lo mismo D: ¿como lo solucionaste?
copio y pego el codigo css pero no se me modifica absolutamente nada , que hago?
Hola Trini! muchas gracias por la información. Hice una prueba "piloto" para ver como quedaba el resultado y me encontré con una duda a la hora de pegar los códigos. En los submenues y menú normal pegué el código de la "etiqueta" de la entrada y no tuve problema, pero en las categorías no supe que pegar. Por ejemplo, mi blog es de Yoga (yopracticoyoga.blogspot.com.ar) y quisiera que en la categoría "Asanas" se desplieguen los siguientes submenues: Posturas, Sesiones, etc. Cual sería el código para "Asanas" (no tengo ninguna etiqueta), debo crear una entrada para que me genere el código de la categoría? Muchas Gracias
Hola! muchas gracias por información. No logro entender cual es url que debo pegar en # del botón del submenú desplegable. Uso etiquetas para cada submemú (eso lo entiendo). Pero para el menú desplegable como obtengo la url? Es decir, para el botón que contiene las subcategorías (el que cuando detengo el indicador se despliega hacia abajo). Muchas gracias. Saludos
Yo le quiero poner un sub menú de dos niveles a mi blog pero no lo logro. Me podrían ayudar? 🙁
Hola guapa, gracias otros menús de por ahí no me salían. Me pregunto si hay posibilidad de ponerlo en el móvil o de poner menús individuales dentro de cada entrada o de cada página. Gracias.
hola, me sale toda la lista ya desplegada 🙁 hice todo paso a paso. sabes a que se puede deber?
gracias
Hola!Una pregunta…
Como puedo poner un submenu en un submenu?
Ya tengo el menú, pero me salen dos barras grises en los laterales de los bordes del menú y no sé como quitarlos.
Este es mi blog: seriesydoramas.blogspot.com.es
Por favor, ayúdame a eliminarlo
Hola creo que tienes asignado un color de fondo al menú (si te refieres al gris oscuro que sale) para eliminarlo tienes que sustituir en el código
background: #333333; /*Color de fondo del menú*/
por
background: transparent; /*Color de fondo del menú*/
¡Hola! Tengo un problema con el código. Al pasar el ratón por encima, salen las subpestañas, pero no puedo seleccionar ninguna, ya que al bajar el cursor, desaparecen. Quisiera saber cómo se puede arreglar eso. Por lo demás, el código es muy sencillo de seguir y de editar. ¡Muchas gracias por adelantado!
Hola!
La idea está muy bien, pero que puedo hacer si quiero poner en alguno de los submenús el enlace de alguna de las páginas que tenía sin necesidad de poner el menú que antes tenía?
Gracias y espero que me puedan ayudar. ^^
Hola!!
Gracias por todos tus tipps! pero tengo una duda INMENSA.. primero tenia mi menu como tu nos enseñas en este post.. Pero no entendi como hacia para escribir en cada una de las pestañas… por ejemplo en sobre mi, o como poner un formulario en contacto ?… Asi que estuve buscando en internet como se hacia y recomiendan hacerlo por paginas… Ahora.. con paginas no puedo hacer el menu desplegable, a parte de eso se mueven las letras cuando paso el cursor por encima.
Sera que porfa porfa me puedes ayudar con esto? Que me recomiendas?
Muchas muchas gracias por adelantado!!
Saludos! 🙂
Hola, Trini. Muchas gracias por el post. Me ha ido perfecto… bueno, casi todo. En la pestaña donde salen las páginas me queda todavía sitio para poner un botón más, pero en cambio me pasa el último título a la línea siguiente (abajo), y queda aún mucho espacio a la derecha. Además, me cambia el tipo de letra, cosa que no entiendo. He revisado el css y no veo dónde puedo modificar esto. Como tienes mi correo electrónico te agradecería mucho me escribieras, ya que no hay forma de encontrar el tuyo, para poder mandarte una imagen para que lo veas mejor. Un abrazo y muchísimas gracias. Eres fabulosa.
Lo he usado y en principio parecía que todo funcionaba pero al clicar no encuentra la página…
http://blogviajeleyre.blogspot.com.es/
Hola que tal tengo un problema cuando pongo los codigos para personalizar no me hace los cambios ejemplo ambio color del menu cuando paso el raton y no cambia
Hice todos los pasos al pie de la letra y solo se ve un montón de links verticalmente, no se ve el diseño del menu, coloque el código css como dice en el ejemplo y también lo intente colocar directamente en HTML y nunca se vio nada, espero puedan ayudarme, gracias!
Hola, gracias por el post, muy bueno.
He intentado ejecutar todos tus pasos, pero ya con la primera parte, la vista previa de mi blog no es la adecuada, y aunque sigo hasta el final, eso no cambia. Es como si la plantilla que utilizo no dejara hacer ese menú desplegable, y los estilos y colores ya están fijado.
¿Podrías ayudarme por favor?. Mi blog es: http://www.laaventuradeldragon.blogspot.com
Como ves, la parte de páginas en negro, debajo del logo, es lo que quiero poner en desplegable:
1ª opción (el que intenté sin conseguir): Asia y despliega países, Oceanía y despliega países (2 niveles).
2ª opción (la que me gustaría): Países, despliega sólo Asia y Oceanía, y éstos, a su vez, despliegan sus correspondientes países (3 niveles).
Si te parece y me das tu correo, te puedo enviar la vista previa de cómo quedaba tras ejecutar los pasos, por si con ello te puedes hacer una mejor idea del problema.
Gracias. Un saludo
Hola!!
Tengo el menú como pone en las instrucciones, pero al querer abrir los submenús cuando bajo el cursor para pinchar en ellos, desaparecen.
¿Por qué puede ser?
Gracias.
Un saludo.
yo tambien tengo un problema con el menu, y es que no se adapta a mis necesidades que tengo en mni web. comprar trafico web
hola trini lo probe con mi blog con template y no me deja trabajar el codigo.
Si a algunos no les funcionó, es por que deben cambiar ’ ‘
Es muy pequeña y significativa la corrección, éste lenguaje de programación reconoce estas ‘ y no estas ’.
No= ’
Si= ‘
Crean lo que digo, se los dice alguien del futuro =_=
Hola, estoy haciendo un blog, lo tengo vacío todavía pues quiero poner el menú con pestañas desplegables, e intentado hacer lo que poner en el tutorial pero no hay manera de que funcione, estoy a punto de tirar la toalla, espero puedas ayudarme.
Un saludo
Perdón se me olvido pasarte la url de mi blog. http://blogdepruebrasjcgm.blogspot.com.es
Un saludo gracias.
Hola, estaba tratando de hacer el menú, lo demás esta perfecto, pero no sé como eliminar las demás pestañas y subpestañas (solo las que estan de más) soy bastante malo en esto xd
Gracias
Hola.
Tengo exactamente el mismo problema que Señorita Scarlet.
Por favor ayuda. Gracias.
ya no funciona…
muy buenas tardes
como hago para enlazar un gadget a un link de descarga de mega
gracias
Gracias, muy fácil.
Qué ajuste debería hacer para que el menú se vea en un móvil; con el cambio el menú en los móviles se ocultan 🙁