Cómo diseñar tu web en responsive con Dreamweaver y Bootstrap
Te contamos como hacer una página web con un diseño responsive o adaptable de forma fácil combinando Dreamweaver y Bootstrap.
¿Qué es Bootstrap?
Bootstrap es un framework o conjunto de herramientas que podemos usar para el diseño de sitios web. En bootstrap hay plantillas de diseño, formularios, botones, menús de navegación predefinidos… todos ellos basados en HTML, CSS y Javascript
Lo bueno de Bootstrap es que nos permite adaptar la iterfaz de nuestra web al tamaño del dispositivo en el que se visualize (ordenador, tablet y móvil)
¿Cómo puedo usar Bootstrap con Dreamweaver?
Los pasos a seguir para poder usar Bootstrap con Dreamweaver son los siguientes:
Paso 1: Descargar carpeta con los componentes de Bootstrap (Archivo comprimido)
Paso 2: Descargar e instalar Dreamweaver CS6
Paso 3: Descargar e instalar Adobe Extension Manager
Paso 4: Entra en la siguiente dirección y descarga la extensión que hace funcionar bootstrap en dreamweaver: http://www.dmxzone.com/go/21759/dmxzone-bootstrap/
Antes de descargar la extensión tendrás que registrarte en la web DMXZONE. Una vez registrado te dejará descargar el archivo (en el lado derecho tienes los botones de descarga)
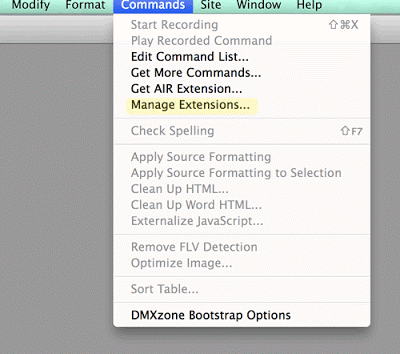
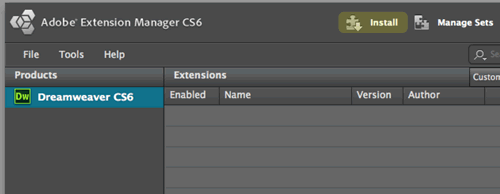
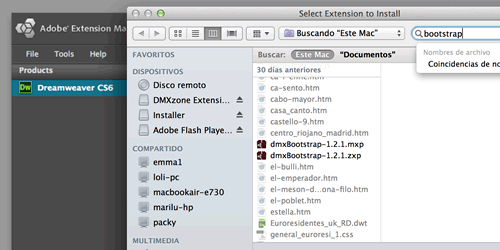
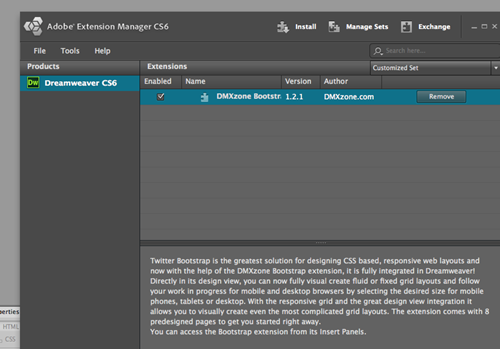
Paso 5: Una vez instalado dreamweaver el paso siguiente es instalar la extensión que hemos descargado. Abre Dreamweaver y haz click en Comando/ Administrar Extensiones
Una vez instalada la extensión, cerramos el Extension Manager.
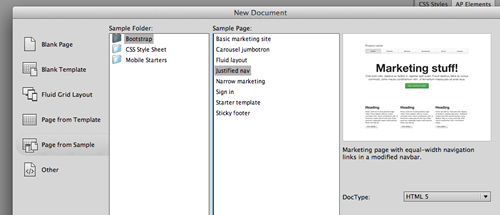
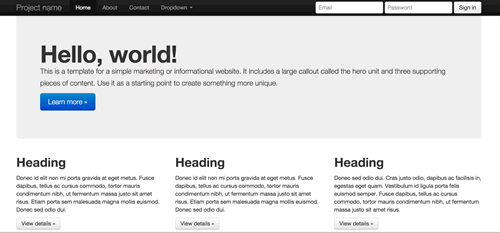
Paso 6. Haz click en archivo nuevo en Dreamweaver Archivo Nuevo/ Page from Sample. Si todo ha ido bien estarán las carpetas de boostrap, elige un diseño de los predefinidos y ya puedes empezar a personalizar tu página en responsive.
Nota: al subir la web al servidor acuérdate de subir también la carpeta de bootstrap. La extensión que estamos usando funciona con la versión 2.3.1 de Bootstrap.
Lecturas relacionadas:



















Esta versión de la extensión pide Dreamweaver 11.5 o posterior.
Y no deja instalar el complemento.
Ese número se corresponde con la versión CS5 de dreamweaver