Cada vez es más alto el porcentaje de usuarios que entran a internet con dispositivos móviles, así que tener una web o un blog optimizado para que se vea bien en los teléfonos móviles se ha convertido en una prioridad.
Otro motivo importante para que tu web/blog tenga una versión móvil es que la última actualización del algoritmo de Google que entre otras cosas ha dado prioridad a las webs optimizadas para este dispositivo, es decir si tu web o blog no se ven forma correcta en el teléfono móvil se verá penalizada o desplazada por las que sí cumplen este requisito.
¿Cómo puedo saber si mi blog/web está optimizada para el móvil?
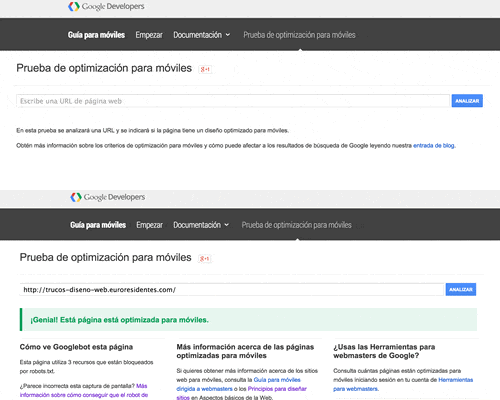
La forma más sencilla y rápida para comprobarlo es usar la herramienta de Google de prueba de optimización para móviles, sólo tienes que introducir la url de tu sitio web y te mostrará los resultados, si sale verde enhorabuena tu web está optimizada.
Si el resultado es rojo tu web no está optimizada para la versión móvil (más abajo veremos que hacer). Esta herramienta sirve para comprobar tus páginas de 1 en 1.
¿Cómo puedo saber si todas las páginas de mi sitio web están optimizadas para móvil?
Para saber si todas tus páginas están optimizadas es abrir el buscador de Google en un dispositivo móvil y hacer una búsqueda de tu sitio, si tu blog está optimizado debajo de los resultados aparecerá un texto en gris clarito que pone Para móvil. Para ver todas tus páginas indexadas y comprobar que todas estén optimizadas pon en la caja de búsqueda de Google: site:elnombredetublog.com y podrás comprobar si todas las páginas de tu blog tienen versión móvil.
¿Qué puedo hacer si mi web/blog no está optimizada para móvil?
Si tienes un blog de blogger la solución es muy sencilla ya que blogger tiene una versión móvil.
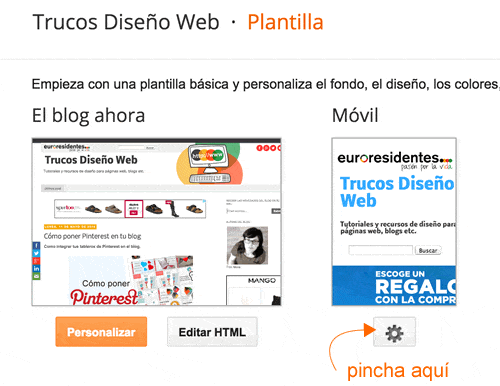
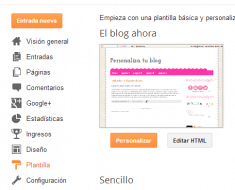
Abre el editor de blogger, haz click en Plantilla y después en el icono de la ruedecita que hay debajo de la foto de versión móvil (ver imagen abajo)
Una vez pinches en la ruedecita tendrás la siguiente pantalla, pincha en la opción seleccionada en la imagen de abajo, donde dice Sí, mostrar la plantilla para móviles en los dispositivos móviles, después de las opciones que hay más abajo donde pone «Elegir plantilla para móviles» puedes abrir el desplegable y elegir la opción que más te guste para la versión móvil de tu blog. Por último dale al botón de guardar.
















Genial!!!
Me salió correcto 😀
Muchas gracias, buen tuto.
Saludos!!!
Estupendo 😀
Hola! Muy buen post, muchas gracias! Una duda, y si tienes wordpress? existe una solucion sencilla como en blogger?
Hola!
Si estás usando WordPress y tu web no es responsive puedes hacer lo siguiente.
1.Haz una copia de seguridad de tu sitio. Revisa tus personalizaciones y guarda tus widgets.
2.Comprueba si hay alguna actualización adaptada para el móvil y actualiza tu versión del tema.
3. Si no hay ninguna actualización del tema que estás usando en responsive, busca un nuevo tema de WordPress responsive para tu página.
muchisimas gracias!
oye trini, quisiera que hicieras un tutorial de agregarle submenús al menú, y un ratón
Hola Armando puedes ver el tutorial en: http://trucos-diseno-web.euroresidentes.com/2015/06/tutorial-menu-desplegable-para-blogger.html
Un artículo genial 🙂 El caso es que para que una web en wordpress quede bien ajustada a las diferentes resoluciones de pantalla como es la de smartphone, hay que hacer un laborioso trabajo tocando CSS… así que si queremos ahorrarnos este trabajo mejor escoger una plantilla responsive 100%
En efecto, eso sería lo más recomendable y hay un montón de temas estupendos para wp 100% responsive
Una compañera que tiene su blog en WordPress me comenta que hay un plugin 'WPtouch Mobile Plugin' que puedes instalar, con él, puedes adaptar en pocos pasos tu wordpress a dispositivo móvil.
El problema que tengo es que cuando activo la vista movil los avisos de adsense no se ven, solo sale un recuadro gris y no cargan los avisos… Me puedes orientar? Gracias