Cómo cambiar la fuente de las entradas en blogger.
En este tutorial vamos a aprender cómo podemos cambiar la tipografía de los titulos de las entradas de blogger para personalizar nuestro blog y que queden más bonitos.
En Google Fonts disponen de un montón de fuentes que puedes utilizar gratis para tu blog, (también las puedes descargar si quieres utilizarlas en programas de edición gráficos).
Lo primero es entrar a la página de google fonts y elegir una tipografía que te guste, entonces haces click sobre el botón de color azul de la derecha que dice Add to collection, al hacer esto en la parte inferior de la página te mostrará el nombre de la fuente añadida a tu colección (parte izquierda inferior) y en el lado derecho tendrás tres botones como los de la imagen siguiente:
Fíjate que viene marcada por defecto la opción Choose pero tenemos que elegir la opción Use.
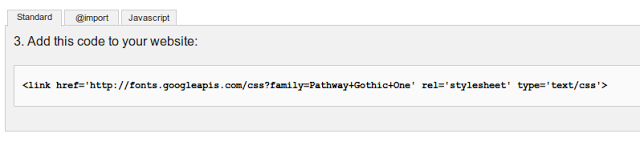
La siguiente pantalla te dará una serie de pasos, tienes que ir al paso 3 donde hay un código como el de la imagen siguiente.
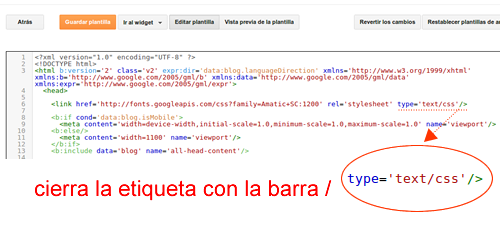
- Antes de copiar el código abre el panel de edición de blogger y ve a Plantilla, después pincha en editar html y busca la etiqueta <head> que está casi al principio del código html.
- Cuando encuentres la etiqueta copia y pega justo debajo de ella la línea de código nueva, pero antes de darle a guardar tienes que poner al final de esta nueva linea que has pegado una barra / para cerrar la etiqueta, justo después de la palabra css’ (ver foto abajo).
- Guardamos la plantilla.
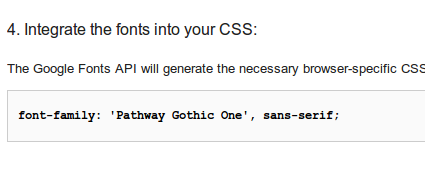
En el panel de google fonts (paso 4) nos queda otra linea de código que tenemos que usar pero no la copies todavía (ver foto):
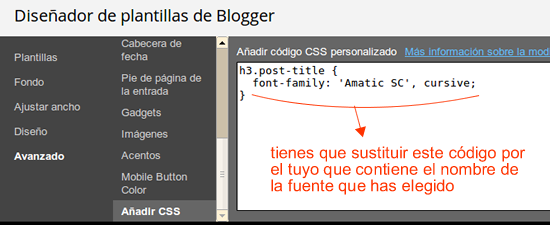
Esta línea de código la tenemos que integrar en nuestro css, para ello vamos de nuevo en el menú de la izquierda a Plantilla, después le damos al botón Personalizar, Avanzado, Añadir CSS, y en el recuadro de la derecha tienes que pegar el siguiente código:
h3.post-title {
font-family: ‘Amatic SC’;
}
Este código de arriba sirve para cambiar y personalizar sólo el título de tu post
Si lo que quieres es usar un tipo de letra para todo el blog el código que tienes que poner en el css es el siguiente:
body {
font-family: ‘Amatic SC’;
}
Para cambiar el tipo de letra de la cabecera hay que usar el siguiente:
.header h1 {
font-family: ‘Amatic SC’;
}
Para cambiar el tipo de letra del cuerpo de las entradas hay que usar el siguiente:
.post-body {
font-family: ‘Amatic SC’;
}
(El código es lo que va en rojo, lo que va en color negro es el nombre de la tipografía.)
Ahora lo siguiente es sustituir donde pone font-family… por el código que te da en el paso 4 google fonts y que contiene el nombre y los datos de la fuente que tu has seleccionado.
Si todo ha ido bien ya puedes previsualizar tu blog y tendrás tu fuente funcionando. Guarda los cambios haciendo click en el botón de aplicar al blog.
¿Que tal, ha funcionado? Si tienes alguna duda no dudes en preguntar, intentaremos resolverlas.
















wow quwe excelentes tutoriales gracias
Gracias!
gracias por echarnos una mano a las negadas con las nuevas tecnologias….
Jaja, de nada, entre negadas tenemos que ayudarnos 😉
Hola! me encanto el tutorial, muy bien explicado…. Hice exactamente lo que explicaste, pero no me funciono, no me aparecen las fuentes que elegí… no sé que hice mal.. espero que puedas ayudarme
Saludos
Hola, cuando dices no te aparecen ¿a que te refieres? Las fuentes no aparecen en tu menú de fuentes, las pones directamente mediante el código, es decir, si sigues estos pasos correctamente los títulos de tus entradas tendrán el tipo de letra que hayas seleccionado y se aplica directamente.
Si te refieres a que no te ha funcionado y no te aparecen los titulos del post con la tipografía que has elegido revisa los pasos por si has olvidado alguna cosa (importante lo de la / del final en la parte del html)
Creo que ya sé lo que hice mal, en vez de elegir una sola fuente, elegí cinco, porque pensé que después de esas cinco podía elegir una sola…. lo voy a volver hacer con un solo tipo de letra a ver si me sale!
Gracias por responder 🙂
Saludos
Buenisimo! Me encantó!
Hola,
muchas gracias por el tutorial¡¡
Tengo una duda, y si la tipo elegida no está en Google fonts? Me estoy volviendo un poco loca para intentar cambiarlo…
Muchas gracias por tu ayuda¡¡
Hola, la ventaja que nos ofrece google fonts es que además de ofrecemos un montón de fuentes open source de mucha calidad para nuestro blog (o web) nos garantiza que la fuente que elijamos se verá bien en la mayoría los dispositivos y navegadores.
Si optas por un tipo de fuente que no sea estándar (las que vienen instaladas por defecto en la mayoría de los ordenadores) puede que la veas bien en tu ordenador pero si lo ves en otro ordenador que no tenga instalada esa fuente la cambiará por otra que considere. Así que para garantizar que la fuente elegida se vea bien en otros ordenadores es mejor usar google fonos.
Espero haberte aclarado tus dudas.
Hola! Muchas gracias, pero una pregunta, se puede instalar más de una fuente?? No se en mi blog pasan muchas cosas raras jajaj.
Thanks
Hola, en principio si que puedes instalar más de una fuente, puedes usar una para el body, otra para la cabecera, otra para los títulos del blog…
El procedimiento es el mismo?? no me sale otro tipo de fuente para la cabecera ni titulos del blog. En el body si me sale..
gracias
Excelente, gracias.
Me alegra que te haya servido 🙂
Hola!
Yo pretendía cambiar la fuente del contenido de las entradas y he seguido todos tus pasos…pero no funciona. 🙁
Nunca he sido capaz de hacerlo….jajajaja
Gracias de todas maneras!
Hola, para cambiar la fuente del contenido de los post tienes que usar la etiqueta
body {
font-family: 'Aqui el nombre de tu fuente';
}
Si es una fuente de google fonts antes tienes que poner en el html de la plantilla el enlace a esa fuente para poder usarla (como te explico en el post)
Una vez puesto el enlace en el html tienes que ir a Plantilla/Avanzado y en las opciones de CSS pegar la etiqueta
body {
font-family: 'Aqui el nombre de tu fuente';
}
Si esto no te funciona (comprueba que has seguido lo pasos correctamente) y si sigue sin funcionar también puedes hacerlo directamente desde las opciones de la Pantilla/Personalizar/Avanzado/Texto de la página y a la derecha te salen opciones para cambiar el tipo de letra de los post, el tamaño, el color etc
Hola, mi pregunta es si puedo cambiar la fuente de mis entradas en el blog. gracias!!
Hola, si que puedes cambiar la fuente del texto de tus entradas, en blogger tienes una opción para cambiar el tipo de letra de los textos. Vas a Plantilla/Personalizar y de las opciones que aparecen ve al final Avanzado.
Ahora en la lista de opciones avanzadas tienes que ir a la primera opción texto de la página, y a la derecha tienes un montón de fuentes que puedes usar para cambiar el texto de post, también puedes cambiar el color y aumentar el tamaño de la letra.
Holaa! Ayuda! Me cansado de mi letra (armatic) y me gustaria cambiarla igual que antes!! El caso es que no lo se hacer! AAYUUDA!
Hola!
He seguido todos tus pasos para modificar la cabecera de una plantilla que tengo instalada (he puesto la barrita y todo), y al finalizar al guardar los cambios, no me ha funcionado!
Hola Paulita, esta entrada es para modificar sólo el tipo de letra del blog, o sea que en teoría si has hecho los cambios en tu cabecera debes haber usado la etiqueta h1 que es la que se corresponde con el título de la cabecera de tu blog, no entiendo a que te refieres con lo de la barrita, dime por favor a que te refieres para poder ayudarte.
Gracias! ya lo conseguí, aunque no consigo el efecto que quiero con esa tipografía, con la barrita me refería a lo {…css'/}
ok 🙂
¿Qué efecto quieres conseguir?
Pues es que quiero poner la de 'Grand Hotel', pero al cambiar la cabecera, en vez de minúscula, me sale todo en mayúscula y queda un poco feo, porque lo que quiero es efecto handwriting
es extraño que te salga todo mayúsculas, pero una solución para que quede como tu quieres es hacer la cabecera en un editor gráfico, paint o photoshop si tienes, si no en alguno online como pixlr.com
Si la haces con un editor gráfico que tengas en tu ordenador, puedes descargar la fuente y usarla para montar la cabecera, si lo haces con el que te recomiendo online el programa tiene la fuente que quieres usar
Saludos 🙂
Gracias!! 😀
Hola Trini. Ha sido un placer seguir este tutorial tan sencillo. Bien explicado, sí señor. Lo que ocurre, es que algo he debido hacer mal. Pretendía cambiar la fuente de las entradas para que fuera igual que la del título y el resto. Lo que he copiado exactamente en CSS es:
body {
font-family: 'Crafty Girls', cursive;
}
Pero, no sólo, no me ha dado la fuente que yo pretendía, sino que ha cambiado la fuente de todo el blog.
Es correcto el código que he introducido? Me temo que no.
Mil gracias por tu ayuda y un abrazo, primor
Hola de nuevo, Trini. bueno, la fuente original para los títulos y demás, vuelve a ser la que yo tenía. Te lo digo por mi comentario anterior, para que no te vuelvas loca, jeje. Ahora me falta solucionar lo otro: la fuente de las entradas.
Gracias y abrazote
Hola Rosa para cambiar la fuente de las entradas del blog tienes que usar este código
.post-body,.post {
font-family: 'Amatic SC';
}
sustituye Amatic SC por la fuente que tu quieras poner y listo
Ya me cuentas 🙂
Gracias primor. Hoy, me ha surgido otro problema. He creado nuevas entradas para dos páginas diferentes. He publicado, pero mi sorpresa es: que han desaparecido dos de las pestañas de la página principal. SOS, jeje. Un abrazo y gracias de nuevo, Trini
Hola Rosa, tengo un par de dudas respecto a tu consulta…Me dices que has hecho dos entradas nuevas para dos páginas diferentes ¿te refieres a dos páginas nuevas para el menú (pestañas) o a dos entradas del blog?
Si lo que has creado son dos páginas nuevas para el menú, una vez creadas si no aparecen automáticamente, edita el gadget y revisa si lo tienes para actualizarse automáticamente, si no es así, tienes que editarlo y seleccionar las nuevas páginas para añadirlas al menú.
Respecto a las que han desaparecido, mira primero si las páginas siguen en tu editor, ve a la opción de páginas y comprueba que estén, después edita el gadget y revisa si salen, si es así, asegúrate de que estén seleccionadas…Una vez guardado mira el blog en el navegador y recarga la página por si acaso
Si nada de esto funciona elimina el gadget y vuelve a añadirlo.
Hola, he hecho todo lo que ponía y no ha cambiado lo que quería. Lo que yo quiero cambiar es el tipo de letra para escribir en las entradas, ya que hay muy pocas. Gracias 🙂
Hola Miranda, para cambiar el tipo de letra de las entradas tienes que usar la etiqueta siguiente en el css
.post-body,.post {
font-family: 'Amatic SC';
}
sustituye Amatic SC por la fuente de google fonts que quieras usar, acuérdate que tienes que seguir todos los pasos para que funcione
Hola, gracias por contestar, pero sigo con el mismo problema. He repetido los pasos una y otra vez y no hay manera 🙁
yo necesito incluir una fuente personalizada en una sola entrada, me parece que me las puedo arreglar con lo que mostraste en el post, pero por las dudas no estaria mal que me ilustres con tus conocimientos, te agradeseria mucho 😉
Hola David, para lo que quieres hacer puedes probar con la etiqueta "span"
Tienes que editar la entrada y pegar este código antes de empezar a escribir y ponerte en la opción de html.
Pega este código:
<span style="font-family: Arial, Helvetica, sans;”>
Lorem ipsum dolor sit amet
</span>
Sustituye donde pone Arial, Helvetica, sans , por la tipografía que quieras usar
Ten en cuenta que para que funcione puedes sustituir la tipografía por alguna estándar que tengas instalada en tu ordenador o por alguna de google fonts
Mil gracias, no te imaginas cuanto sufrí con el tema, tu tutorial es el más claro!!!
Buenas!! Me encanta como lo explicas todo. Pero tengo un problema… Mi plantilla está modificada por Artisteer y no sé si es por eso lo que no se me cambian las fuentes. en mi caso lo que quiero cambiar es la fuente del título de las entradas. Lo he hecho todo pero nada…
Hola! Gracias de nuevo por tus tutoriales, gracias a ellos estoy pudiendo hacer mi blog y creo que está quedando chulo ^^ Tengo un problemilla, utilizo una fuente de gatitos para insertar imágenes en los textos, pq si los insertaba como imagen me aparecía el recuadro y la sombra que blogger pone por defecto en las fotos, y no soy capaz de quitarlo sólo en una imagen, siguiendo tu tuto sobre el tema lo quito de todas las imágenes del blog y no quiero eso X( El problema es que la fuente de gatitos no se ve en todos los dispositivos. Se me han ocurrido dos soluciones: o bien poner un enlace para que todo el que entre en el blog se baje esa fuente o bien quitar el marco y la sombra sólo de las imágenes que me interese. Eso es posible? Puedes ayudarme? Gracias de antemano.
Hola, creo ya te contesté en otra entrada lo de la sombra de las imágenes. Por si acaso mira este tutorial donde explico como hacerlo:
http://trucos-diseno-web.euroresidentes.com/2014/10/como-poner-sombra-una-imagen-en-blogger.html
Respecto a lo de la fuente de gatitos mejor la opción de la descarga y así la gente tiene la opción de elegir 🙂
No entiendo una cosita. Todo funciona okey. Pero dado el momento de ver la fuente en mi blog – en la vista previa en el CSS luce genial – al ir a la página cambia al estilo FUERTE, cuando he seleccionado la fuente NORMAL..
¿por qué puede ser?
Hola Iván, perdón por el retraso en contestar pero he estado un poco liada. Puede ser porque en el código del post por algún motivo tengas definido strong, revisa el código html del post y comprueba que no tienes ninguna etiqueta 'strong'
Voy a ser más especifico perdona. Como quiero que quede y como pone en la vista previa es en la imagen de la izquierda….. pero el resultado final es la imagen de la derecha.. con un tono fuerte, como corrijo esto?
http://subefotos.com/ver/?8a86957925fa8f1cfbbfc29added967fo.jpg
Muy bueno! Gracias!
Gracias Trini, muy instructivo el tutorial. Yo estoy interesado en saber si se puede modificar las medidas del texto. ¿Viste que vienen por defecto solo unas cuantas? bueno, yo quería cambiar mi tipografía y sus dimensiones a una intermedia entre grande y muy grande. Si no estoy molestando, y si algún día vas a hablar de este tema, yo te voy a estar siguiendo, me entero y desde ya te agradezco mucho que estés ahí. Felicidades a ti y a los tuyos. Luis
Hola Trini,
no puedo aplicarlo al blog, seguí todos los pasos tal cual como se explicaba. ¿Que podría andar mal?
Gracias! Darío
Mil gracias Trini!! Después de horas atormentándome la cabeza, tu ayuda me ha hecho que todo sea facilísimo y conseguí todo lo que pretendía! Besos…
Hola Trini, he intentado cambiar la fuente de mi entrada, he seguido tus pasos con la etiqueta head y añadiendo la etiqueta .post-body,.post {
font-family: 'calligraffiti';
}
e incluso he intentado con , pero nada. cuando entro a plantilla avanzado cuando señalo entrada, me señala solo el título de la entrada. Ya no se me ocurre nada mas, que hago mal?
Hola Trini, está muy buena tu entrada, me ha gustado mucho y la he entendido pero tengo un problema! No sé porque razón sigo todos los pasos y mi tipo de fuente de cabecera no se modifica, ingreso el codigo html como lo indicas: (cerrando con el codigo /)
(he borrado en el primer < la palabra link porque el comentario no me permite enviarlo)
< href='http://fonts.googleapis.com/css?family=Shadows+Into+Light|Exo:600' rel='stylesheet' type='text/css'/>
Y de la misma manera en las opciones avanzadas agrego el codigo css H1
.header h1 {
font-family: 'Shadows Into Light', cursive;
}
Y nada!! Estoy segura que he hecho todo bien y el código no me funciona. Me podrías ayudar? 🙁
Hola, no se si te funcione… pero yo he cambiado el "." por "#" y me ha funcionado… Queda así:
#header h1 {
font-family: 'tu fuente';
}
Me ha encantado. Estoy loca con esto, creo que me la he pasado cambiandoselo a todos mis blogs, super consejos, gracias 😀
Hola, hice todo lo que dijiste y todo sale genial hasta que le doy a guardar y salgo de "configuración", miro el blog y no hay nada del tipo de letra que puse, no sé qué es lo que puede haber mal.
Puse el estilo 'Comfortaa' y me sale otro totalmente diferente.
Me gustaría obtener una respuesta para poder arreglarlo o bien quitarlo, ya que realmente no me ha funcionado.
¡Muchas gracias!
Un saludo, Michelle.
Te dejo un correo electrónico por si ves este comentario y decides responder: keatsmichsblog@hotmail.com
Muchas gracias, me sirvió mucho!
La verdad me sirvió mucho el tuto. Pero me gustaría saber si hay alguna forma posible para que los gadgets que tienen texto tengan también ese estilo de letra. Todo tiene otro estilo de letra menos el texto de los gadgets y me gustaría poder cambiarlo. Si tienes algún código para ponerle al CSS me ayudaría mucho.
Veo que no soy el único con este problema, he seguido todos los pasos al pie de la letra y sólo puedo cambiar el texto de los títulos, no el de las entradas. Intenté con otro blog (ya que quizás era por la plantilla), pero sucede lo mismo, tampoco puedo cambiar la fuente, pese a que se guarda todo correctamente.
¿Alguien encontró alguna solución?
Hola probaste con este (en teoría es la clase asociada a los textos de las entradas):
.post-body,.post {
font-family: 'Aqui el tipo de fuente';
}
Hola Trini esta Genial tu blog. Tengo una pregunta como cambiar el tamaño de las letras? así de ese tamaño como las tienes en tu blog. He cambiado los pixeles en google fonts pero no me cambia nada, las letras siguen igual de pequeñas. AYUDA POR FAVOR
Un excelente tutorial como sufrí hasta que lo encontré, súper fácil!
Pero me gustaría cambiar la letra dela fecha. Cuál sería el css?
Muchas gracias.
Muchas Gracias… Muy buen aporte…
Hola un favor, hice todo lo que dijiste y efectivamente funciona, pongo aplcar al blog. Y pongo Ver Blog y nada la pagina sigue saliendo con las letras anteriores, cambio todo, los colores y demás pero la letra no a pesar que mientras hago todo en la pre visualización si se realizan los cambios.
AYUDA
A mí me pasa lo mismo:(
Y como cambio la letra de la fecha de las entradas? Es decir cual es el código que tengo que poner de CSS para que solo cambie la fecha!!!?????????? GRACIAS
Hola Trini gracias por el tuto.
Por otro lado no logro cambiar la fuente, segui todos los pasos pero nada aun.
Me ha servido de gran ayuda y muy sencillo de seguir. Gracias
Hola Trini, lo he intentado pero no lo conseguí. Seguramente se debe a que he usado un template predeterminado y no es la versión premium. Una lástima, era lo único que necesitaba para cambiar el aspecto a todo mi blog. Saludos, excelentes tutoriales.
Hola!!! ¿Y como lo hago si ya tengo la fuente previsualizada y todo, pero quiero que sea la letra más grande? Quiero agrandarla un poco porqué está muy pequeña la tipografía.
Hola.
Quiero poner un tipo de letra en las entradas, el mismo que se aplica al resto del blog, pero no puedo. A la hora de iniciar una nueva entrada, la elección entre las fuentes instaladas es muy corta, la predeterminada, Arial, Courier, Georgia, Helvetica, Times, Trebuchet y Verdana.
En el diseñador de plantilla he elegido para el blog el Josefin Sans.
He seguido todos los pasos indicados en este tutorial pero la fuente elegida no aparece por ningún sitio y cuando inicio una nueva entrada sólo aparecen las fuentes antes mencionadas. Supongo que editando el HTML de cada entrada podría cambiar la fuente, pero me gustaría hacerlo desde el inicio.
¿Alguna sugerencia?
Ostras, genial, a la primera!
Muchas gracias!!
¿Que mas nos puedes explicar?, ha sido maravilloso encontrar mas datos sobre este tema.
Saludos
hola quisiera saber si con en el editor de Wix también hay alguna forma de poder utilizar estos tipos de letra
Genial, Trini, aunque me gusta ir eligiendo para cada sección una fuente determinada. Ejemplo: Título una fuente; Descripción: otra fuente.
Lo que me ha traido aquí y leido todo con mucha atención es tratar de encontrar una fuente para texto de las entrada, o sea, la publicación misma, el escrito en sí, que también ya de paso,
Pensé en escribir en un word y luego pegarlo como entrada, con mis dudas de que no me lo transformaría el blog resultando otra de las poquísimas fuentes que tiene un blog de Blogger, y he intentado añadir la fuente que me gusta en el Panel de Control, Fuentes, pero a cada intento me dice Windows que no se puede, que si zip y tal.
Si quisieras ayudarme en ésto te quedaré muy agradecido, Trini, pues para mis blogs de fotos, no me importa mucho, ya elijo yo las fuentes principales para los distintos sitios como digo arriba, pero para el blog de texto, solo texto, para ese me gustaría aplicar una fuente que está en ‘personalizar’, ‘plantilla’, pero no está en el blog en sí, en la redacción de entradas, que hay solamente siete + la predeterminada, que creo que es una de ellas.
Mi más cordial saludo,
Hola.
Tengo un problema. El código que me da la página no termina en type=’text/css’/> Po ejemplo me da este código y nada más:
Aún así, escribiendo por mi cuenta el resto que falta sale error. Ayúdame. Gracias!
Hola:
Lo he intentado y no ha funcionado. En un principio se cargan los acentos pero después desaparece la letra completa (solo la que tiene acento).
Gracias.
Hola de nuevo:
Creo que ya está solucionado, al menos en parte. En html he buscado el script de una aplicación que es parecido (o eso creo) a css y he encontrado el correspondiente que bloqueaba las fuentes predeterminada y se llama cufon. Solo he eliminado ese script y solucionado.
No me gustaría que muchos perdieran el tiempo buscando soluciones y perdieran mucho el tiempo.
Si alguien quiere matizar alguna cosa sería de agradecedr.
Gracias.
¡Hola! Desafortunadamente no puedo aplicar ninguna fuente al blog. No se si sea por
¡Hola! Desafortunadamente no he podido cambiar la fuente del blog, lo marca como error y no sé a que se deba. No se si sea porque la plantilla es descargada de internet y no por defecto de blogger, me gustaría que me ayudaras. 🙁
He estado buscando un poco por artículos de alta calidad o entradas en blogs sobre estos contenidos. Explorando en Google por fin encontré este sitio web. Con lectura de esta información, estoy convencido que he encontrado lo que estaba buscando o al menos tengo esa extraña sensacion, he descubierto exactamente lo que necesitaba. ¡Por supuesto voy hacer que no se olvide este sitio web y recomendarlo, os pienso visitar regularmente.
Saludos