Tutorial para eliminar las sombras y el borde en las fotos del blog (Blogger)
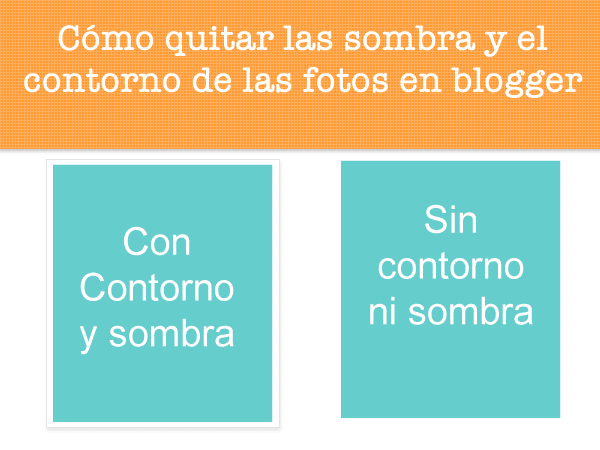
Cuando subes cualquier imagen al blog, blogger pone por defecto un contorno y una sombra en esa foto o imagen. (ver ejemplo abajo)
Si te gusta como quedan tus fotos con el contorno y el sombreado perfecto no toques nada pero si no te gusta como queda y prefieres que la foto no tenga ese efecto puedes quitarlo de un modo muy sencillo.
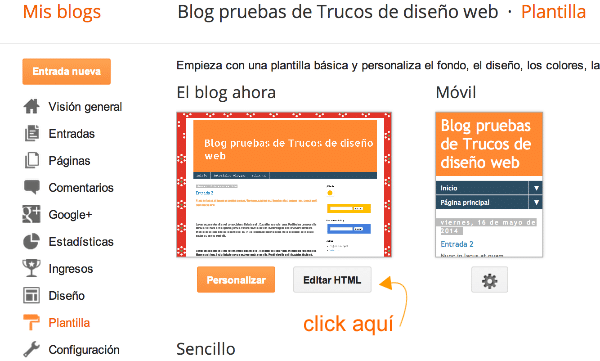
1. Entra al editor de blogger y haz click en Plantilla/ Editar Html
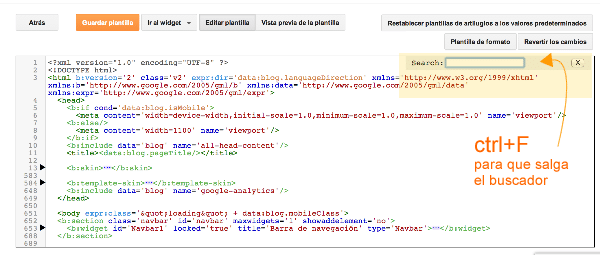
2. Después coloca el cursor dentro de la zona editable de la plantilla y presiona la combinación crtl+f en tu teclado, aparecerá un buscador en la esquina derecha del editor
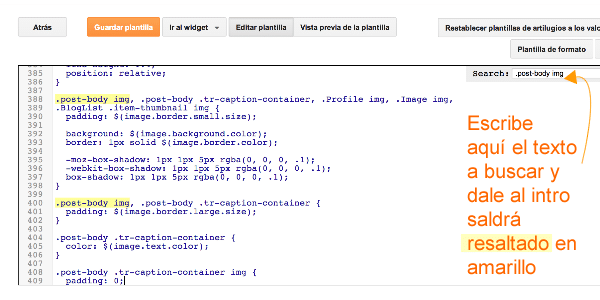
3. Copia este trozo de código: .post-body img y pégalo dentro de la caja de búsqueda, después dale a la tecla enter (o intro). Con esto lo que hacemos es localizar el código en el que vamos a cambiar los parámetros
4. Te aparecerá destacado en amarillo el código que estamos buscando, fíjate sólo en el primero que te marca que es el que hay que cambiar, el código que tenemos que localizar es el siguiente:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
Lo que hay marcado en rojo es lo que tenemos que cambiar, puedes cambiar los números uno a uno o copiar y pegar el código de abajo que ya está cambiado
Tienes que poner todo los números marcados en rojo a 0 de forma que quede como el código de abajo
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 0px solid $(image.border.color);
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
box-shadow: 0px 0px0 rgba(0, 0, 0, .1);
Importante cuando no tienes mucha experiencia con el html
Cuidado al tocar el html de la plantilla si no estás seguro de que los has hecho correctamente puedes deshacer (ctrl+z) y dale a vista previa antes de guardar la plantilla y los cambios.
Enlaces relacionados:
Gracias por visitar el blog y feliz día 🙂
















mira por donde, acabo de aprender cosa nueva e importante. mucha gracias Trini. te voy a añadir en la lista de los links favoritos. saludos.
Un honor, muchas gracias 🙂
Interesante contenido, gracias por compartirlo !
🙂
Muchas gracias, ahora mismo lo he cambiado en mi blog jajaj. ¿Tienes algun sitio donde expliques como poner un barner?, me iría de perlas si lo explicases 🙂
Hola Elisabeth, ¿qué tipo de banner quieres poner?
Hola 🙂 Querría poner un banner de otra pagina web diferente a la mía que tiene un concurso para promocionarlo en mi blog.
Hola, si el banner que te dan es una imagen lo puedes insertar desde Diseño, Añadir un gadget y buscar la opción de Añadir imagen, subes la imagen y le pones el enlace correpondiente.
Si lo que te dan es un código html lo copias, vas a Diseño, Añadir un gadget y seleccionas la opción HTML/Javascript y pegas el código
Ya me cuentas si te ha funcionado. Saludos 🙂
Lo conseguí jeje 🙂 Muchas gracias
¡Muchas gracias! Estuve teniendo un par de problemas con esto, ya que las imágenes en formato png se veían así y no quedaban muy bien que digamos.
¡Saludos!
Hola, sigo todos los pasos, pero al poner .post-body img me dice que hay 0 elementos. He mirado a un montón de blogs, y todos indican que haga lo mismo, así que no sé si se ha cambiado eso des de hace poco o simplemente tengo retraso mental, por favor, ayuda D':
Perdón por el retraso en contestar, he entrado al blog y he visto que lo has solucionado ¿donde estaba el error?
Hola! Gracias por tu post. Se puede quitar el marco y la sombra sólo de un única imagen que tú quieras? Cómo lo hago? Saludos 😉 y gracias de antemano
Hola, en principio es más fácil quitarlo de todo el blog y añadir la sombra a cada imagen de forma individual, mira este tutorial en el que te explico como hacerlo:
http://trucos-diseno-web.euroresidentes.com/2014/10/como-poner-sombra-una-imagen-en-blogger.html
hola! tengo un problemilla no me encuentra el código, .post-body img, lo he intentado mas de una vez y no se que puedo hacer. a ver si puedes ayudarme. Muchas gracias.
Hola Zuri, ¿cómo lo buscas? he mirado el código fuente de tu blog y si está
Pues creo que lo hago bien, le doy a Ctrl+f, corto y pego el código que tu indicas y le doy a enter pero nada 0 de 0.
¿me puedes enviar una captura de pantalla al mail para ver donde te sale el buscador? (trini.mora@gmail.com)
ok imagen enviada, gracias
Tienes que pinchar dentro de la zona editable de la plantilla, el buscador te está saliendo fuera de la plantilla por eso no encuentra el código. Pincha dentro de la plantilla donde te sale el código y entonces dale a Crtl+F, el buscador tiene que quedar dentro, fíjate en la imagen que tengo puesta en el paso 2 y verás que el buscador sale dentro de la zona del código
Mil gracias! solucionado! ; )
Genial 🙂
Hola! Me pasa exactamente lo mismo. He hecho lo que has dicho y aún así "nonainoná".
Gracias-
Muchas gracias! Me sirvió muchísimo
Hola Trini y enhorabuena por tu blog!
Tus trucos son muy valiosos! concretamente esto de la sombra de las imágenes no encontraba como hacerlo.
He seguido los pasos y ha funcionado, pero al hacerlo me han desaparecido otros parámetros que había puesto en Añadir CSS como la fuente y el color del título del post, fuente del texto… hasta una barra superior que había creado con las páginas.
Lo he vuelto a recuperar pero sigo con la dichosa sombra. Sabes porque me pasa esto? muchas gracias y perdona pero mi nivel es super básico, he empezado a probar cosas hace un par de días y ya estoy tocándolo todo! Un saludo y muchas gracias!
no me salen esos codigos a mi me sale diferente.
Excelente MUCHAS GRACIAS!
Hola, yo tengo el contorno y lo quiero quitar pero cuando busco post-body img me dice que no tengo nada de eso y no puedo quitar el borde. TT-TT
Gracias
Hola, funciono con la primera imagen pero no con la segunda..? Gracias de antemano:)
Me ha venido genial el tutorial. Mil gracias.
Tengo un problema, y es que no me sale nada al poner ".post-body img" en el buscador 🙁 Vamos, que no puedo cambiarlo. Mi plantilla es el estilo "Simple"
Perdona, ya entendí jajaja he visto los anteriores comentarios y ya vi donde cometí el error. Gracias por la entrada
Gracias 🙂
muchisimas gracias!!!!
Hola lo he descubierto hoy, y he compartido tu blog en mi blog. Gracias por la ayuda. 🙂
Besos
muchas gracias!!!
¡Gracias! Estaba desesperada por quitar los bordes y las sombras de las imágenes, no me gustan para nada 🙂
Hola!! Pongo dentro del cuadro editable ctr+f y pongo el código que me dices y no me localiza nada de nada 🙁 Lo he intentado mil veces y nada.
Qué puede ocurrir? No me gusta ver mi firma como una foto de copia y peha 🙁
Muchísimas gracias, me ha sido de gran utilidad para mi blog n-n
Muchas gracias!
¡Muchísimas gracias! Quedaba horrible en mis imágenes, nunca sabía como sacarla…
Buenas tardes y enhorabuena por los consejos que editas. Mi consulta es la siguiente: me gustaría aumentar la anchura del cuerpo donde va el texto y las imágenes sin que afectase a las cientos de entradas que ya tengo y sin que se distorsionasen. No sé si es posible, pero me gustaría el disponer de más anchura para introducir comentarios e imágenes en el blog sin perder nada de lo ya publicado y sin que se distorsione. Te paso la dirección de mi blog: adarve5.blogspot.com
Muchas gracias de antemano.
Hola Trini!
Soy Mar. Estoy intentando quitar la sombra del marco y no hay manera porque, no encuentra el texto que citas cuando lo busco en el formato HTML. No sale igual que en el ejemplo que citas, no hay palabras como "box, img, shadow…". Sabes otra manera de quitarlo??
Muchas gracias!!!
Excelente. Ya por fin acabé con los recuadros feos de las imágenes. Muchísimas gracias.
Abrazotes.
Muchas gracias bloger, funciono a la maravilla.
Muchas gracias!!!!!