Cómo poner un botón para subir arriba en nuestro blog de blogger
Hola a todos, este es un tutorial muy sencillo y sobre todo útil. Os voy a explicar cómo poner un botón de subir arriba en vuestro blog de blogger.
Este botón es una imagen enlazada que vamos a situar en la parte derecha del blog, en la esquina inferior (yo ya he puesto el mío por si lo queréis ver), sirve para subir arriba y volver al inicio del blog, al ponerlo facilitas a la gente que visita tu blog que puedan volver al inicio con un solo click y no tengan que hacerlo con la barra de desplazamiento del navegador.
¿Que necesitas para poner un botón de subir arriba en tu blog?
- Una imagen representativa con una flechita o con un texto que indique su utilidad, podéis usar algunas de las imágenes o botones que os pongo al final
- Este código:
<a style=»display:scroll; position:fixed; bottom:10px; right:80px;» href=»#» title=»Volver arriba»><img src=»https://lh6.googleusercontent.com/–o4LqmhRiJA/U-CDrX0wmZI/AAAAAAAAFZc/OKM6ANlJe5M/h240/up.png» /></a>
Los números que he marcado en verde se corresponden con la posición del botón y los podéis cambiar, bottom:10px es la distancia que hay entre el final de tu pantalla y la imagen del botón, puedes aumentarla o disminuirla, right:80px es la distancia que hay desde la parte derecha de tu pantalla hasta
la imagen o botón, también la puedes aumentar o disminuir para ajustarlo al diseño de tu blog.
El texto resaltado en amarillo es la url de la imagen que estoy usando. Podéis usar esta misma o podéis usar cualquier otra que os guste.
¿Cómo pongo el botón de subir arriba en mi blog?
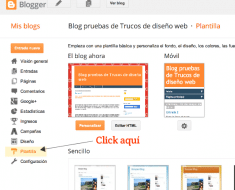
- Abre el editor de blogger y ves a Diseño
- Añadir un gadget, se abre una ventana con diferentes opciones, haz clikc en HTML/Javascript
- Copia y Pega el código que te he puesto arriba en la caja donde dice Contenido y dale a guardar.
- Ves a ver blog para ver si se ha insertado correctamente y se adapta bien a tu diseño, si quieres modificar la distancia del botón puedes editar el código y hacer los cambios para ajustarlo a tu gusto.
Efecto para el botón de subir arriba
Esta parte es opcional pero si quieres que el botón suba con un movimiento suave hacia arriba (si no pones esto sube como de un golpe, pero esto le da un toque «slow») tienes que poner en el html del blog: Plantilla/Editar Html buscar la etiqueta </head> y antes de esta etiqueta pegar el siguiente código:
<script src=»//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js»></script>
Nota: si vas a usar alguna de las imágenes de abajo puedes copiar su url (te pones sobre la imagen y le das al botón derecho de tu ratón, te salen una serie de opciones, entre ellas copiar url de la imagen), también la puedes descargar a tu ordenador y subirla a tu blog. Si eliges esta última opción, descarga primero la imagen, y después sube la imagen al blog pero no la publiques, cuando la tengas en el cargador de imágenes de blogger te pones sobre ella y con el botón derecho copias su url para sustituirla en el código

























Muy buena publicación, lo utilizaré en mi blog 😉
Saludos hermosa 🙂
Hola! Muchas gracias por este y todos los consejos que das!! 🙂 Lo he aplicado a mi blog SerCoqueta. Sos super clara al explicar. Qué felicidad haberte encontrado. Saludos, Cecilia.
Gracias Cecilia, me alegra que te haya sido útil 🙂
hola preciosa, perdona pero yo debo ser muy torpe… efectivamente el botón está en el blog el unico inconveniente es que cuando pincho en él, no hace absolutamente nada. Podrías decirme qué pasa. Te comento que no tengo nada escrito real en el blog, solo estoy (por decirlo de alguna forma) creandolo. Gracias por todo
Hola Maryam, gracias por lo de preciosa 😉
He probado el botón de nuevo pero si que me funciona, ¿qué navegador sueles usar?
Cuando dices que no tienes escrito nada real, ¿te refieres a que no tienes texto publicado, o a que tienes textos de relleno para ver cómo queda? Si no tienes post publicados y lo estás viendo con la vista previa del editor entonces es por eso que no funciona.
Ya me cuentas
genial el tutorial! ya lo he aplicado a mi blog, muy sencillo de hacer y queda estupenda la flecha!, mil gracias por compartir el tutorial 😉
http://www.cupcakesomuffins.blogspot.com
Muchas gracias, ya tenia uno pero no me convencía el diseño, estos me gustan mucho y me han servido de gran ayuda.
Un beso 😀
Gracias por el tutorial, lo explicas muy claro.
He puesto uno de los botones y queda genial, lo único que veo es que según el dispositivo en que abra el blog y debido a su posición relativa respecto al borde de la pantalla, en el pc aparece perfecto, pero en la tableta se ve desplazado. ¿Cómo puedo arreglarlo?
en mi blog lo e puesto y cuando le doy al boton no sube :p sera problema de mi ordenador o de la plantilla que estoy usando? porque tambien eh notado que cuando me desplazo hacia abajo despues de dos o tres gadgets se empieza a colar debajo de los gadgets que siguen :p
Muchas gracias Trini, me decante por el naranja 😉
Blog: http://insecureandbrowsing.blogspot.com.es/
Saludos!
Te ha qudado estupendo 🙂
Que genial y que fácil lo haces, muchas gracias!
Oye, mil gracias! Me ha servido de maravillas, muchas gracias por compartir esto! 😀
gracias, me quedo hermoso!!!
Muchas gracias!
Hola…acabo de ponerlo a mi blog, y funciona bien, excepto la parte del efecto. Me ayudas por favor?
He visto que ya te funciona, lo solucionaste así que genial 🙂
Si, a mi también me queda genial! Muchas gracias. Ahora estoy peleandome para que no me suba de golpe. En el html hay muchos "head", a cual se lo pongo, al primero que hay? Estoy en pruebas, heee
Violeta
http://englishandmuchmore.blogpost.com
Muchas gracias!!!!!!!!
Es desesperante cuando entras en muchas webs, te ponene le botón y ala ! imaginación al poder!!!!
Gracias por la explicación clara y sencilla!!!
😉
¡ Me va perfectisimo, pero el unico problema es qué en sí no cumple su función es decir le doy click y no sube de ninguna forma, ya intente muchas veces! Necesito que me digas cual es la parte de ese codigo que hace que el boton suba o ayudarme en eso, Muchas gracías! ♥
Hola Oni, he estado mirando tu blog y puede que alguno de los efectos que tengas pueda estar interfiriendo, ¿lo has probado en tus otros blogs? no se si puede ser el puntero o la barrita fija que tienes arriba con los lazos. Prueba en en el blog que no tienes la barrita (el de Otaku Power) y si no te funciona puede que sea el efecto del ratón… De momento no se me ocurre nada más
gracias si me funciono lo que no me salio fue para que suba lento lo coloque justo antes del /head pero aun asi se sube rapido
Hola Juan, en principio lo tienes todo bien, no se que puede pasar 🙁
Hola, una pregunta, en Plantilla>Editar Html me aparece más de una etiqueta de las que indicas. ¿Delante de cual de ellas tengo que poner el código para que la opción de SUBIR vaya más lenta? Muchas gracias.
Hola, en principio sólo puedes tener 1 etiqueta /head
Tienes que colocar el trocito de código del script justo antes
A mi me aparecen dos
Una lleva barra antes de la palabra head (de esta hay dos y ves que tiene la barra vertical) y otra es head que sólo hay una sin barra, ¿Cuál es de las dos? Gracias
Hola es en la que pone la / delante del head
Me re sirvió! Gracias!
Muchas gracias!!!
Todo perfecto, salvo lo de subir lento, he puesto el codigo en su sitio pero no funciona….
Muchas gracias! Todas las paginas que encontraba solo te daban la posibilidad de poner sus propios botones, no explicaban como usar tu propia imagen!! Ahora he podido usar una diseñada por mi!!!
Hola!! Tengo un problema me aparece detrás de la sidebar, como lo puedo poner delante? Gracias, http://yourbookisyourlife.blogspot.com.es/ por lo demás va todo bien
veo que lo has resuelto 🙂
Hola Trini!
Estoy creando mi blog pero no me aparece la flechita en ningun lado 🙁
Hola, me dice que tu blog no existe 🙁
hola lo he probado en mi web pero no puedo hacer que suba lento
Hola, lo he probado en mi web pero no puedo hacer que suba lento de ninguna forma
Hola Julian, a veces no funciona bien el efecto, pero no tengo claro que puede fallar, lo miraré en cuanto pueda
Hola Trini, gracias por compartir tus trucos.
Hice exactamente lo que dice el tutorial (eso creo), pero logro que suba con el efecto lento.
mi blog: http://educacionconcultura.blogspot.com
Hola, he leído muchos comentarios que dicen que no les funciona el botón y aunque hay gente que lo ha solucionado creo que alguno de los casos se trata de que no han colocado el gadget en el lugar correcto (a mi me pasó, pero como soy medio tonta seguramente no endendí bien las magníficas expliaciones) hay que colocarlo (por lo menos en mi caso) en una columna que dice "sidebar-rigth-1" (o algo así), dentro de ahí le das a "Añadir un gadget" sigues la instrucciones y listo. Espero que esto ayude a alguien y me disculpo de antemano por las faltas de ortografía que habré cometido.
Hola buen aporte pero quiero saber donde alojo la imagen que quiero tengo una propia lo puse en google drive y no se ve
Muy buenas, apenas voy a empezar mi blog con una amiga, e hice todo lo que me dijistes y me salió sin problemas. Lo único malo es la parte de ir mas "suave", que no funciona, y mira que lo he intentado. Si me pudieses responder esa duda me ayudarías mucho. Por cierto tienes un gran blog y me está sirviendo de mucho, elegí la verde ^^ http://mncriticas.blogspot.com.es/
Muchas gracias
hola mira tengo un problema no me quiere ir mas suave no guarda el codigo
Hola Trini, creo haber seguido tus indicaciones pero no se puede hacer click en la flecha para que suba.
Y otra cosa, por el fondo de la página del blog, la palabra "subir" no se distingue y la querría cambiar por otro color. También me gustaría ponerla en inglés y no sé cómo hacerlo. ¿Me ayudas? Gracias
Gracias por la información, fue muy útil 😉
Hola que tal, muy útil y sencillo, solamente un pequeño error: puso bien el código script antes de /head pero aún así sube de sopetón.
¿Tienes alguna solución? Por ejemplo, ¿otro código o algo así?
MUCHAS GRACIAS POR TU AYUDA!
Hola, tengo el mismo problema que Edgar, lo coloco pero no sube lento
hola! Muchas gracias por tu entrada, útil y ordenada, muy didáctica. He intentado usar tu código, pero aunque cumple la función de subir al inicio, me da error en la imagen (no sale, vaya) y tampoco se ajusta a las distancias que le digo con los pixeles que le marco. Espero que me puedas ayudar, muchas gracias!
Hola! En que tipo de gadget se tiene que poner porque lo he probado y no sale nada
¡Hola! Me siento muy muy torpe.
Copio el código y en vez del botón que debería salir, aparece en forma de imagen (que ni siquiera lee, me aparece un interrogante del sistema) y con efecto enlace que intenta redirigirte a una página (inexistente) del blog.
¿Una ayudita?
http://arantxaalvarez.blogspot.com.es
Ahora sí que lee la imagen, pero sigue siendo un típico tópico enlace :/
Hola , me esta ayudando mucho tu Blog para actualizar el mio , me gustaría hacerte una pregunta , como puedo poner el Menú que tienes arriba a la derecha ?
No lo había visto nunca y me parece muy bueno
Muchas gracias de antemano
Hola estimada Trini: he colocado el código fuente que dejaste y también he puesto alguna de las imágenes pero el gadget se queda al principio de todo y no en la parte inferior derecha del blog. También me muestra una imagen nula en vez de la imagen por defecto o alguna de las imágenes que le he pegado. Al hacer click sobre la imagen nula lleva hacia el principio de la página pero pone un letrero que dice: «La página que buscas no existe en este blog».
Espero que puedas ayudarme.
Gracias de antemano.
¡Hola! muchas gracias por el excelente post, pero tengo un pequeño problema y es que no me muestra la imagen que quiero usar como botón, que es esta https://4.bp.blogspot.com/-IWoJ-IKjyZU/WZnZIF8UfiI/AAAAAAAAPFU/M-y6uALnoHIJ_1qQRtdD5kx6toD0Oj4vgCKgBGAs/s1600/BACK%2BTO%2BTOP.png , en cambio, en el blog solo me aparece el texto «IR ARRIBA» incluso usando tal cual el ejemplo que pusiste aquí
Ok, creo que vi el problema (aún no reviso en tu post para ver si es que lo copié mal desde el inicio o es cosa de blogger) pero el código me aparece
y tengo entendido que se debe cerrar la etiqueta img
pero sin importar cuánto trate de corregir eso, al abrir de nuevo el gadget vuelve a salir o con la etiqueta abierta o vacío :’0
Hola,yo lo hago como me dices,me fui a Plantilla>Editar HTML,puse el código para subir más lento delante de ,le di en guardar pero me dijo «Error al analizar XML, : The content of elements must consist of well-formed character data or markup.»Y si lo traduzco me da «El contenido de los elementos debe consistir en datos de caracteres bien formados o marcado.» Ayuda por favor 🙁