Poner menú horizontal para el blog (actualizado)
Antes de poner el menú te recomiendo tener clara las categorias o pestañas que quieres usar (aunque siempre puedes añadir o quitar después) pero es mejor tenerlo claro porque se supone que el menú ayuda a clasificar los contenidos de tu blog.
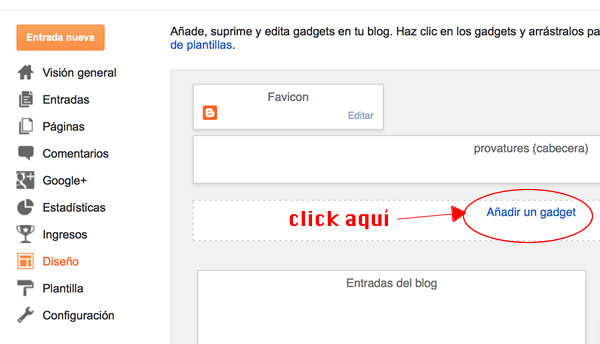
Para poner un menú horizontal entra en tu blog y elige la opción Diseño, ahora haz click en el enlace que hay dentro del recuadro que hay justo debajo de la cabecera, el que dice añadir un gadget (ver imagen abajo)
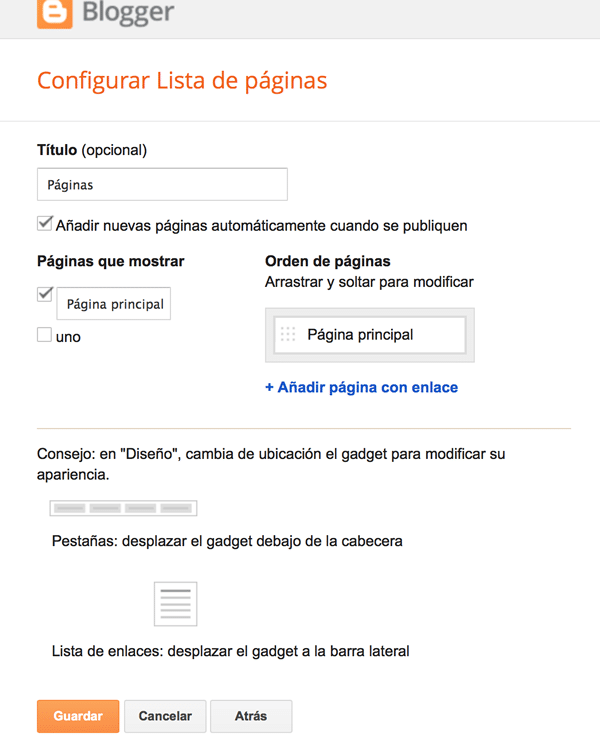
Al hacer click se abre una ventana con varias opciones para elegir.
Donde pone Titulo (este campo hace referencia al nombre que va a tener tu menú puedes poner nombre o no (es opcional) sirve para que tu puedas identificarlo, si quieres ponerle un nombre puedes usar menu horizontal o menú 1
La opción de añadir nuevas páginas automáticamente cuando se publiquen (si dejas esta opción seleccionada al hacer una página nueva la añade de forma automática al menú (ojo las páginas nuevas no posts nuevos, sino páginas). En teoría las páginas nuevas que vas creando irán apareciendo debajo del titulo que pone páginas que mostrar y también debajo de orden de páginas.
Cómo poner un enlace concreto en las páginas del menú:
Las páginas que vas creando en blogger ya te las pone con el enlace incluido pero si quieres añadir una página con un enlace concreto para que aparezca en el menú (ejemplo: quieres enlazar tu página de pinterest o facebook o tu cuenta de instagram o con una categoría concreta de tu blog, por ejemplo tu categoría de postres, si tienes un blog de recetas) esto lo tienes que hacer desde la opción que dice Añadir página con enlace. Al seleccionar esta opción te sale otra ventana con dos campos u opciones: Titulo (para poner el nombre que quieres que tenga) y otro campo para que pongas en enlace.
Conforme vas añadiendo páginas te irán apareciendo en estas dos listas (algunas veces no te aparecen porque falla el editor, pero en principio debe funcionar). En la lista de la derecha (páginas que mostrar puedes elegir si mostrarlas o no seleccionando la casilla que hay junto al nombre.
En el otro lado donde dice orden de páginas pudes arrastar los recuadros para cambiar el orden de las páginas como más te guste
Ya para terminar en la última parte lo que dice es que si quieres hacer un menú vertical sólo tienes que arrastrar el recuadro con el gadget a la parte derecha de tu blog (barra vertical) y se convierte en un menú vertical con listas
¿Cómo creo las páginas de mi menú?
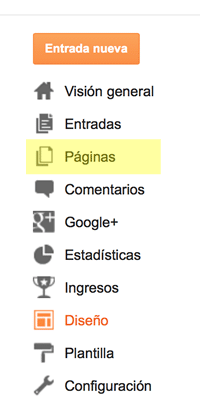
Las páginas se crean desde la opción del menú de la izquierda donde dice páginas (ver foto abajo).
Video tutorial con el paso paso para poner un menú horizontal en blogger
Enlaces relacionados con cómo poner un menú horizontal en blogger:















¡Otro de tus tutoriales que me ha ayudado muchísimo!
Lo he puesto en práctica, ahora sólo me queda publicar en mi nueva pestaña.
Gracias!!
Hola Manuela, me alegra que te haya servido 🙂
Tal como lo planteas, me parece muy sencillo. Desconozco cuándo tendré tiempo. Pero lo pondré en práctica. Gracias
Hola Anna, además de sencillo resulta muy útil para ordenar la información del blog 🙂
Soy bastante caprichosa: lo he cambiado todo. Ahora, el blog es minimalista. Y gracias a ti, tiene una barra horizontal magnífica… Todavía estamos en reformas. Pero el cambio es abismal.
Gracias. Un besota, Anna
Hola Anna. Me alegra que te sirvan los tutoriales, gracias por tus comentarios, eres muy amable 🙂
Hola, la verdad es que tu tutorial me pareció un poco complicado
Hola Gianna, puede parecer complicado al leerlo pero si lo vas haciendo a medida que lo lees es muy sencillo
Hola Trini, tengo una duda en cuanto al Menú. Lo he creado y ahora quiero poner las diferentes entradas en el menu que corresponda, es decir, por un lado he creado el Blog, por otro una sección "Recetas" y por otro "DIY" y otra que pondré "Tutoriales" por ejemolo. EN la seccion de recetas cuando me pide el enlace solo puedo poner una entrada, pero si quiero poner todas las entradas de recetas commo tendria que hacer ?? para ordenar el contenido por seccion correctamente ??? Gracias x tu ayuda,
Hola, si te fijas al hacer el menú tienes dos opciones. Puedes hacer las páginas o poner un enlace a una página concreta. De este modo por ejemplo podrías enlazar con tu etiqueta DIY (por ejemplo) y al pinchar el enlace te llevaría a ver todos los posts que tengas etiquetados en DIY.
Si lo que quieres es que aparezcan tipo listado de enlaces tienes que crear una página llamada DIY y después hacer el listado de los enlaces manualmente dentro de la página que has creado.
Hola. Me pasa lo mismo. El problema es que he creado el menú, he copiado el enlace de la entrada y no se como tengo que hacer para que me salgan todas las entradas relacionadas con ese tema, osea en el apartado correspondiente del menu. Todas las entradas de un mismo tema tienen la misma etiqueta. ¿Por qué solo me sale la entrada de la que puse el enlace? Es urgente gracias.
No lo entiendo. Yo he creado mi menú horizontal con varias pestañas, en una de ellas he escrito la descripción de la pestaña, pero ahora no sé como hacer para que las publicaciones aparezcan en ese apartado… a mis publicaciones de pagina principal, les he puesto etiquetas, pero no sé como tengo que hacerlo. Muchas gracias. Saludos.
Yo las paginas las estoy creando en diseño, en MENU debajo de la cabecera, pero cuando le doy a crear pagina nueva solamente me sale la opción de crear nueva pagina con enlace y no pagina en blanco, y me pide un enlace http… Ahora, si me meto en Paginas y crear nueva pagina si me deja crear una pagina en blanco sin enlace, pero no me coge las entradas que tengas las etiquetas por ejemplo Recetas, y/o DIY. Como hay que hacer ???
Hola, he hecho un video con el paso a paso, está al final del post, dale un vistazo y si sigues teniendo dudas lo seguimos viendo 🙂
Ahora SIIIII.. Me ha quedado clariiisiimo.. Muchas gracias Trini x tu ayuda 😉
HOLA muy buena explicasion sabes,he puesto los menus de esta manera INICIO PROGRAMAS PELICULAS ETC
lo que quisiera saber es como puedo postear de forma q si subo un programa este vaya a dicho menu (programa) y asi etc..espero poder haberme explicado bien ..
Hola Fred, para hacerlo de ese modo puedes hacer los menús utilizando los enlaces de las etiquetas que hace blogger. Ejemplo: haces un post sobre películas y le añades la etiqueta películas, así en todos los post que hagas o tengas hechos de films.
Una vez tengas todo etiquetado en la forma correspondiente tu menú puede ir con un enlace de modo que el apartado de tu menú de películas tiene que ir enlazado a la etiqueta (tag) películas, de este modo podrías postear y tus post se incorporarían automáticamente al menú, pero acuérdate siempre de ponerles la etiqueta o tag correspondiente al hacerlos
Excelente aporte Trini…muchas gracias estoy afinando mi blog : avidaequilibradadeexito.blogspot.com
🙂
Todo hermoso y claro Trini! GRACIAS! Ya me suscribí a tu blog. (Mi máquina re clavada pero igual aquí escribiéndote 😉 )
Hola Virginia, gracias por tu comentario y por suscribirte al blog 🙂
Hola Trini, me ha gustado tu tutorial, y con tus explicaciones he podido añadir páginas a mi blog que aún estoy confeccionando, aunque me doy cuenta de que al insertar un vídeo de youtube en esas paginas nuevas, no me las apunta en el archivo de blog como entradas ( solo apunta las entradas de la pagina principal).
¿Como se soluciona esto para que todas las entradas que haga de cualquier página aparezcan en el archivo de blog?
Hola Jesus, una cosa son las entradas del blog, y otra cosa son las páginas del blog. Sólo las entradas del blog aparecen en los archivos.
Hola Virginia, me sirvieron tus explicaciones para mi nuevo blog, pero hay una cosa que no veo bien y es la siguiente: en la nueva página creada, he insertado un vídeo de youtube y todo bien excepto que en el archivo del blog de esa página no cuenta la entrada, solo se ve la entrada de la página principal.¿hay alguna solución al respecto?
Un saludo y gracias.
Hola, no entiendo muy bien la consulta. Entiendo que has creado una página nueva para el menú y en ella has insertado un video, pero la parte en la que dices que "en el archivo del blog de esa página no cuenta la entrada y sólo se ve la entrada de la página principal", no la entiendo, no se muy bien a que te refieres….
Si has creado una página para el menú de tu blog, tienes que asegurarte de publicar esa página. Si la has publicado pero no aparece en tu menú, edita el gadget del menú y comprueba si aparece y si está seleccionada para hacerla visible.
Hola como esta ? Primeramente te felicito por tus tutoriales que son muy buenos y lo otro era porque tengo un problema con el menú de mi plantilla ella ya la trae predeterminada pero para agregar un submenu no se como hago este es es mi link de mi pagina http://romertheroots.blogspot.com/ para ver si me puedes ayudar .
De ante mano gracias
Hola Romertheroots, por lo que veo tu plantilla es un tema completamente modificado, creo que lo mejor será que consultes con los autores de la plantilla o pidas soporte en la página donde la descargaste, también puedes intentar buscar el nombre de tu plantilla y lo que quieres hacer, seguro que hay un foro en el que encuentras la solución…siento no poder ayudar 🙁
Hola Trini y como haria si quiero que abajo de cada menú se encuentren otros menús osea submenús.
Por ejemplo yo quisiera colocar en en un menú que diga Paginas Web y que con solo colocar la flechita en el menú salgan mas abajo facebook , blogger etc
Hola David, poner un submenú en blogger es un poco elaborado, en cuanto pueda intentaré hacer un tutorial.
Hola! Aprendì a agregar los MENÙS , gracias!!! pero como hago agregar un submenu?
Un submenú es algo más elaborado y hay que hacerlo modificando la plantilla original de blogger, hay que meterse con html, en cuanto pueda preparo un tutorial 🙂
hola…necesito aprender o hacer submenus,….ayuda
Muchas gracias!!!Ha sido muy util tu tutorial!!Llevaba tiempo buscandolo….
Besooo
😀
OLE !!! muy muy util !!!!!!!! buscando buscando este es de los mejores! Gracias!!!
Hola Nat, gracias a ti por tu comentario 🙂
Gracias!! Me sirvio tu ayuda
Hola, me sirvió tu ayuda, anteriormente les hice una pregunta, pero ya aclare mis dudas. MUCHAS GRACIAS!!
Hola! me parece muy sencillo hago los pasos tal cual tu indicas en el tutoril pero cuando tengo creado el menu y le doi a una de las paginas me da error y no se me abre nada…me podrias ayudar ? la verdad nose que parte hago mal ,es tan sencillo….gracias!
te deje un mensaje hace un ratito para pedirte ayuda pero ya esta solucionado, no borraba el http de la casilla dodn se pega el enlace…fallo tonto …mil gracias !! 😉
Excelente post, me sirvio mucho. Gracias!
Hola!
Me ha pasado una cosa muy rara y es que si lo pongo debajo de la cabecera me sale como si estuviera en el sidebar, en vertical y con bullets. ¿Como lo puedo hacer horizontal?
a veces son fallos de blogger, recarga la página o sal y vuelve a intentarlo. Perdón por la tardanza en contestar, supongo que a estas alturas ya lo has resuelto…
Hola!
Me encanta tu blog y me está ayudando muchísimo. No puedo más que darte las gracias por compartir tus conocimientos.
Tengo una duda, espero que puedas ayudarme. ¿Qué diferencia hay entre páginas y etiquetas? Te explico, yo tengo en mi blog un Menú Horizontal que da acceso a diferentes páginas en mi blog y luego tengo un gadget de etiquetas (que concibo como un menú, es así?) Si yo actualizo contenido en alguna de las páginas del blog, quiero que aparezcan también en Inicio, pq son las últimas publicaciones. Entonces, tengo que colgar el contenido doble? En la página por un lado y como una entrada etiquetada por otro? Te paso mi blog para que lo veas pq no sé si me estoy explicando bien:
scrapcatdreams.blogspot.com.es
Muchas gracias 😉
Todo lo que escriba o cuelgue en una página, va seguido, no? No se puede separar por contenidos o entradas?
Hola, puedes modificar la fecha de publicación de las entradas y si quieres separlas por contenidos puedes ayudarte de las etiquetas.
Ejemplo, vas a publicar retos de scrap a menudo, haces una etiqueta que se llame retos scrap y también una página con ese nombre que va enlazada directamente a la url de la etiqueta, así cada vez que publicas un nuevo reto scrap le pones la etiqueta y automáticamente se agrega al listado de retos….
Mira este enlace para ver lo de las etiquetas:
http://trucos-diseno-web.euroresidentes.com/2013/09/como-poner-etiquetas-en-blogger.html
O.o Vale, creo que lo he entendido, pero cómo puedo enlazar la página "retos de scrap" a la url de la etiqueta "retos" y cómo puedo saber cuál es la url de la etiqueta?
Perdón si es una pregunta muy tonta, pero soy nueva en esto 🙁 Muchíiiiisimas gracias por responder 😉
Vale, he estado investigando: se supone que tengo que crear una página en lugar de como en página en blanco como dirección web. Pero todas las páginas de mi blog están creadas como páginas en blanco y no me da opción de abrir páginas nuevas como dirección web :S Por qué??? Cómo lo soluciono???
Hola, te explico. Tu tienes por un lado las páginas que son los apartados de tu menú: proyectos, noticias y la gata sobre el tejado de papel. Estas las haces como páginas y aquí no puedes añadir etiquetas
Por otro lado tienes las entradas del blog (Entrada nueva) y aquí sí puedes añadir etiquetas.
Cada etiqueta que le pones a tu entrada (puedes poner las que consideres oportunas) se convierte automáticamente en una dirección web o url. Por ejemplo a tu reto teal de scrapbook le has puesto la etiqueta noticias, (mira al final del post debajo de donde aparecen las redes sociales) y esta es la url de esa etiqueta: http://www.scrapcatdreams.blogspot.com.es/search/label/Noticias
Las etiquetas son convenientes cuando tienes muchos post porque ayudan a organizar la información y clasificarla pero cuando todavía no tienes muchos contenidos es mejor no ponerlas porque estás duplicando el contenido de tu blog
Hola!
Antes de nada agradecerte, cómo no! Toda tu ayuda.
Tengo una duda/problema que no se cómo solucionar. Tengo el menú de entradas en el lateral izquierdo de mi blog con unas pestañas y lógicamente, linkado a las etiquetas correspondientes. Pues bien, uno de los links no funciona, es decir, no accede a las entradas que se corresponden con la etiqueta. Me estoy volviendo loca! Y no hay forma de encontrar en quid de la cuestión. Se te ocurre alguna cosa??? Muuuuchas gracias!!!
Hola! Solucionado!!!
Gracias!
Hola, tengo una duda.
He creado un menú haciendo uso de las páginas. Yo quiero que cada post que escriba entre dentro de cada categoría creada. Al ser las categorías páginas no entran los post. ¿Es posible crear un menú combinado de páginas y categorías? ¿Alguna otra solución?
Gracias y un saludo.
Hola Rafael puedes organizar tu menú del blog del siguiente modo. Si vas a hacerlos con páginas tienes que poner los contenidos correspondientes dentro de cada página, como un directorio en el que vas poniendo los enlaces a los contenidos correspondientes, esto lo tienes que hacer de forma manual.
Si quieres que se haga de forma automática lo tienes que hacer mediante las etiquetas, lo lógico sería por ejemplo que la etiqueta noticias estuviera enlazada con la pestaña de tu menú llamada noticias, esta es la url de tu etiqueta de noticias: http://choco-latadas.blogspot.com.es/search/label/Noticias.
Estas son las dos soluciones que yo uso
Muy buen tutorial. Lo he hecho y perfecto… pero no ha quedado horizontal sino vertical. Cómo puedo solucionarlo?
Muchas gracias por tu ayuda
Es muy extraño lo que te ha pasado, prueba a eliminar el menú y hacerlo de nuevo , lo habitual es que al cambiarlo de posición y subirlo a la cabecera se ponga en horizontal de forma automática
Hola. Me gusta mucho tu Blog. Me gustaria saber si tiene algun video de Como añadir Carousel en el Blog en la pagina principal. Ejemplo los slice de movimiento.. Gracias
Hola, de momento no tengo ningún post sobre eso, lo siento
hole please no lo entiendo me ayudas? grax bella http://yourbestfashionguru.blogspot.com.es/
Claro, ¿dime que parte no entiendes?
Hola tengo una duda si hago una pagina con el nombre tutorial por ejemplo y hago una entrada de ese tipo como puedo pubicar esa entradapara que aparesca en la categoria o donde dice tutoriales cuando hago la paginda me dice que la apgina que estas buscando en este blog no existe espero tu respuesta
Hola Lolita, debes revisar si tu entrada está correctamente etiquetada, puedes comprobarlo añadiendo /search/label/nombre_de_tu_etiqueta a la URL del blog (si la etiqueta tiene espacios en blanco debes usar %20 en su lugar), por ejemplo http://trucos-diseno-web.euroresidentes.com/search/label/tutoriales%20blogger. Usando esa URL puedes crear botones o utilizar el widget de páginas con el nombre de cada categoría.
Hola, llevo bastante tiempo buscando como hacer un menú y por fin te he encontrado!! La gente lo explica bastante mal y no se ve lo que hacen. Ahora que lo he entendido hay algo que no se porque me sale mal. Primero añado el gadget de página para la principal. Después voy a páginas para seguir añadiendo com tú hacías un "sobre mi" y un "contacto". Entonces pongo en la descripción lo que quiero que salga al "hacer click" en esa parte del menú. Hasta ahí todo bien. El problema viene cuando guardo disposición y publico las pestañas. En algunas sale lo que he escrito en la descripción y en otras sale al pinchar lo mismo que en la página principal. No se si me he explicado bien… necesito que me ayudes por favor. Si me dejas una dirección web te envío un vídeo de lo que ocurre al intentar hacerlo conel programa screencast-o-matic para que veas lo que yo veo. Muchísimas gracias!
Hola Teresa, si quieres que aparezcan varias de tus páginas en el menú principal. Para añadirlas a tu menú debes hacerlo desde las opciones del gadget que te permite configurar la lista de las páginas y puedes acceder a él desde el diseño de tu página. Ahí debes comprobar que el enlace externo y apunta a la página que realmente deseas.
Hola! puede ser que cuando le doy al gadget de páginas, no me aparezca lo mismo que a ti?
graciasss
Tengo una pregunta, ¿como se pone una página que a la vez tenga varios apartados?
Gracias.
Si me ayudo, muchas gracias dejo mi blog donde lo aplique, saludos! http://ingenieriaylean.blogspot.mx/
Hola soy lolita otra ves tengo otra pregunta es que cunado hago lo me me dijsite sale que no hay entradas en esta etiqueta por me sale que es lo esoty haciendo mal
perdon por moleestar ya se como hacerlo muchisimas gracias por tu ayuda millones de gracias besos y abrazo desde REP DOM 😀
Hola, espero que puedas ayudarme, tengo un menú horizontal con varias pestañas, están centraditas muy monas, pero la ultima pestaña me da problemas. Da igual qué pagina coloque en esa ultima pestaña que el problema es que al pasar el ratón por encima no me deja seleccionarla. El enlace está bien porque si cambio el orden la que antes me daba problema por estar la última, ahora ya no lo da, pero si la nueva que coloque en ese lugar. Por qué pasa esto? Cómo podría solucionarlo? Gracias!
FUNCIONO,AHORA NO DE DEPENDO DE TEMPLATES CON HORIZONTALES.SOLO CREO UN BLOG SENCILLO Y LO MODIFICO HA MI GUSTO
hola , he yo he querido hacer el menu por un largo tiempo pero no he podido terminarlo ya que quiero que sea desplegable , me explico , cuando sobre pones el cursor sobre el titulo del menu a seleccionar , este automaticamente desplegara unos submenus para ostrar : ejemplo….tienes en el menu horizontal el menu de inicio, y el de comida , y al posicionar el cursor sobre este , el nos mostrara una serie de submenus que podemos elejir por ejemplo :comida-submenu1.saldas-submenu2.dulces. etc , gracias igualmente
Mira el tutorial para hacer el menú desplegable: http://trucos-diseno-web.euroresidentes.com/2015/06/tutorial-menu-desplegable-para-blogger.html
Cómo podria hacer para poder poner el menú pero en la parte superior del blog??
Gracias.
Hola trini , me gustaria saber como hago para que de ese menu salga otro despegable , salu2
Mira el tutoria para hacer un menú desplegable : http://trucos-diseno-web.euroresidentes.com/2015/06/tutorial-menu-desplegable-para-blogger.html
Excelente 😀
Su post me sirvió una enormidad
Gracias por el aporte…!!!
Sigue asi compañera…..!
Hola! Tengo un problema…Sin querer he eliminado la información que me salía en la derecha de mi blog sobre los archivos del blog (entradas) que tiene mi blog. No sé cómo recuperar esta estructura para poner de modo ordenado las entradas.
Espero que puedas ayudarme
Gracias
Hola Sara, tienes que ir a Diseño/Añadir gadget y buscar la opción de Archivo del blog.
Vengo desde el artículo anterior jeje! gracias por dedicarte a compartir este tutorial, Saludos
Me has salvado, muchísimas gracias me ayudó un montón tu artículo.
Hola, a mi me gustaría saber cómo podría hacer algo que vi en otros blogs. Y es que, en la barra menú, haces una página, pero al pasar el ratón por encima te sale como un desplegable hacia abajo dónde tienes más opciones relacionadas con esa página. ¿Cómo podría hacerlo?
Gracias.
Hola Mireia, es un menú desplegable, puedes ver un tutorial aquí:http://trucos-diseno-web.euroresidentes.com/2015/06/tutorial-menu-desplegable-para-blogger.html
Genial explicación Trini.
Gracias por el tiempo que te tomas para ayudar.
Admirable. Gracias.-
🙂
Gracias buenisimo! 😀 me ayudaste mucho un abrazo desde Bolivia!. 😀
Hola Trini, no sabes como te agradezco este tutorial, he llevado un buen tiempo buscando como hacerlo y lo has explicado de manera genial. Gracias por hacerlo y compartirlo. Un abrazo.
Hola!!
Soy Ana y llevo algunos días dándole vueltas a un tema del blog que ya no sé cómo solucionar. Ojalá alguien me pueda echar un cable!!
Os cuento, he creado una barra de menú y me ha quedado bien y ahora mi duda es:
¿Cómo puedo hacer para que cada vez que entre en una pestaña del menú no me vuelva a aparecer la cabecera y debajo la entrada correspondiente? Me gustaría abrir la pestaña y que directamente apareciese la entrada. ¿Me explico?
Alguien sabe cómo ocultar la cabecera cuando entro en alguna pestaña?
No sabéis la grandísima ayuda que sería para mí que alguien pudiera facilitarme esta enorme duda!!!
Un saludo y GRACIAS de antemano.
Hola, yo llevo días intentando averiguar como bajar los títulos del menu de páginas. Cada vez que entro en una de las pestañas se ve repite el título y esta muy pegado arriba del menu y abajo del contenido ¿me explico? intente poner saltos de página
pero se baja el contenido por ejemplo en la pestaña looks logro bajas las fotografías pero el título sigue ahí. ¿Me podría ayudar alguien? gracias
PD: este es el enlace de mi blog The Pink Graff
Hola Trini!
He creado ya una página en mi blog, pero al pinchar en el menú, cuando me aparece ya la página el título me sale muy pequeño. ¿Cómo puedo cambiarlo de color y de tamaño?
Muchas gracias
Hola Trini,
Estoy incursionando en blogger y me topé con un template que me está volviendo loco. Seguí tu demo en video y no pude coincidir con dichas herramientas ¿puede ser que no las tenga? Al crear una página nueva no me la agrega al menú existente y además al llegar a la página creada no la marca en el menú, es decir continúa la marca en inicio. Desde ya agradecería mucho tu ayuda. Disculpame la molestia. Un saludo enorme desde Buenos Aires.
Néstor
PD: la dire del blog es http://unionargentina134.blogspot.com.ar/
simbolonet@gmail.com
Hola Trini.
Estoy empezando a incursionar en blogger y hay una cosita que me esta volviendo loco. Estaba siguiendo tu video y no pude seguir los pasos porque hay unas cositas que no entiendo, por ejemplo ¿Como hiciste para colocar esos enlaces o etiquetas en cada una de tus publicaciones? estoy buscando como ponerlas y no entiendo.
PD: el link del blog es http://lectorcomplusivo1.blogspot.com/
Hola, qué tal? He intentado tu tutorial y lo he logrado en mi blog de prueba, pero no he podido en mi blog definitivo ¿cuál puede ser el problema? ¿algo puede estar borrado?
Un beso y muchas gracias.
Raro se me hace, buen blog, no me crea los nombres de las paginas y/o urls de las mismas con el nombre respectivo…. ejemplo he creado una pagina de ayuda, y me pone de url (p/page-blog.html), y lo mas raro es que he usado blogger antes y no me habia pasado eso, cual sera la posible causa… Gracias
Muchas gracias por el tutorial, es facíl de entenderlo, soy nueva en esto de Blogger y me esta sirviendo mucho, gracias.a
Hola, he creado ya el menú horizontal (excelente), pero se puede hacer varios posts? así como en la página principal? por ejemplo en el menú que tengo dice «tecnología» otro «mascotas» «política», y por ejemplo en seccion mascotas publiqué un post, ahora quiero poner otro pero tengo q eliminar el anterior? espero entiendas mi pregunta. Gracias
gracias por la esplicacion de como poner una menú en el blog
me ayudo bastante
Sos una genia. GRacias
porque tu menu y el mio son diferente que tengo que hacer para que me aparesca el logo de google+, que en mi menu no esta
Hola
Gracias por el tutorial.
Tengo una duda respecto el menú. Cuando se apreta una opción del menú, quiero que esa opción se quede marcada del color mientras el usuario navegue por dicha página, y no hay forma, aunque cambia de página el color siempre se queda en inicio.
¿Que puedo hacer para arreglar esto?
Mi web es http://www.mundoenforma.com
Muchas gracias.
Hola buenas,quería preguntar que plantilla has utilizado para que me aparezca así el diseño(con tantas cosas me refiero)en esa forma los gadgedts y todo,si serías tan amable de contestar te lo agradecería muchísimo, un saludo
Hola Trini miré recién el tutorial y esta perfecto todo lo que decís, yo estoy empezando con esto de los blogs de blogger y soy muy inexperto.. jaja
El tema que planteo es el siguiente, algunos de mis blogs, la mayoría están con templates, o sea tienen un diseño prediseñado , y contienen la barra de menú incorporada. lo que necesitaría es saber como direccionar los posts a las pestañas que yo pueda incluir en el menú. no se si me expliqué bien.. desde ya muchas gracias por todos los consejo tutoriales que nos das.
Hola estoy en blog con la nueva actualizacion SOHO y sale en vertical.
Pasarían la configuracion en HTML para colocarlos en horizontal ?
Desde ya muchas gracias
Cori
Hola, disculpa, ya he realizado cuatro pestañas en mi blog y cada una tiene unos cuantos post… Pero acabo de escribir un post nuevo y quiero agregarlo a una pestaña distinta; así que creé otra con el mismo procedimiento. Esta, queda adecuadamente junto a mis demás pestañas, pero si entro a esta pestaña nueva, no me aparece nada… Por favor alguien ayuda… Gracias por leer mi comentario…
Hola, y como puedo agregar submenus?