Para destacar en un mercado con tanta competencia como es el de las aplicaciones móviles es imprescindible cuidar al milímetro la apariencia y usabilidad de éstas. En este post, se proponen diversas herramientas que ayudarán a conseguir diseños atractivos.
La siguiente lista contiene una recopilación de aplicaciones, plantillas, patrones, ejemplos de interfaz de usuario, iconografía y documentación relacionada con el diseño de aplicaciones para iPhone/iPad.
APLICACIONES
Esta aplicación permite obtener los códigos de color a partir de los píxeles mostrados en la pantalla. Muy útil en el desarrollo de aplicaciones desde cero.
Aplicación para MacOS de la App Store con la que podemos crear iconos compatibles con aplicaciones en iOS.
Permite crear mockups para comprobar la usabilidad de nuestra aplicación creando diseños web y móvil. Es de pago pero podemos utilizar una versión de prueba gratuita.
PLANTILLAS, PATRONES Y EJEMPLOS DE INTERFAZ DE USUARIO
Patrones o diseños de ejemplo que pueden servir de inspiración para diseñar apps para iPhone o iPad en iOS7.
Plantillas de pago para aplicaciones iOS. Sus precios rondan entre los 50€ y los 200€, la compra incluye tanto la iconografía como el proyecto de XCode para poder implementar modificaciones.
PSD con el diseño básico de una aplicación en diferentes versiones: teléfono, tablet y escritorio.
Por unos 18€ podrás descargar todos sus contenidos durante un año. Incluye gráficos vectoriales, iconos, plantillas programadas en Html-CSS y una gran cantidad de recursos PSD.
ICONOS
DOCUMENTACIÓN
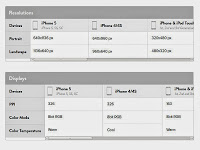
«Todo lo que necesitas saber de iOS7» Características y especificaciones de los iconos, la tipografía, iconos gratis, interfaces de usuario y mucho más.
Guía de 250 páginas para aprender a diseñar aplicaciones para móviles (Android, iOS o Windows Phone), con instrucciones y ejemplos reales. Está en inglés y cuesta algo más de 7€.
En este artículo del blog de Nathan Barry se muestra como diseñar botones en el obsoleto iOS5. En otro artículo más reciente examina con detalle la forma de rediseñar a iOS7.
Fuente: inspiredm.com































Genial Alejandro, con esto te puedes hacer una idea si quieres hacer algo en iOS. Gracias
Lo veo muy interesante