Blogger por defecto suele poner en las imágenes que publicamos en los blogs una sombra y un contorno blanco alrededor de ellas. Ya explicamos en un post anterior como quitar ese efecto (ver enlace más abajo si lo que quieres es quitar las sombras)
Cómo he tenido algunos comentarios preguntando si se puede aplicar ese efecto sólo para algunas de las fotos he buscado una solución que puede que os sirva.
¿Cómo poner sombra a algunas de las imágenes de blogger?
Si lo que quieres es que sólo algunas de las fotos que subes al blog mantengan ese efecto de sombra tienes que aplicarles un estilo css
Cómo yo tengo modificado el blog para que me salgan las imágenes por defecto sin sombra en esta imagen no he hecho nada.
Cómo poner efecto de sombra a una imagen
Paso 1
Nota: Este paso sólo lo hacemos una vez en el blog
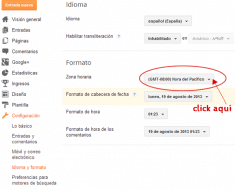
Copia y pega el siguientes código en Plantilla/ Personalizar/ Avanzado/ Añadir CSS
#sombraimg{
-webkit-box-shadow: 6px 4px 5px 1px rgba(148,145,148,1);
-moz-box-shadow: 6px 4px 5px 1px rgba(148,145,148,1);
box-shadow: 6px 4px 5px 1px rgba(148,145,148,1);
-moz-box-shadow: 6px 4px 5px 1px rgba(148,145,148,1);
box-shadow: 6px 4px 5px 1px rgba(148,145,148,1);
}
Paso 2
El siguiente paso es poner dentro de la etiqueta de cada imagen a la que queremos añadir el efecto id=’sombraimg’
Nota: Este paso lo hacemos en cada imagen en la que queremos añadir una sombra
Vamos a la entrada del post donde tenemos la imagen a la que queremos añadir el efecto sombra, en el post tienes arriba un botón donde pone html, buscamos la imagen, para ello puedes usar la opción de busqueda Crtl+f y cuando salga el buscador poner img para localizar las fotos.
Una vez localizada la imagen, en mi caso la de abajo añadimos el id
<img id=’sombraimg’ border=»0″ src=»https://www.euroresidentes.com/tecnologia/trucos-diseno-web/wp-content/uploads/sites/7/2014/10/foto_con_sombra1.png» />
Espero que os sirva de solución. Gracias Lidia por tu ayuda 😀
Happy day 🙂
Tema relacionado:















Hola Trini , primero de todo felicitarte por tu blog , me gusta mucho como explicas las cosas.
Me gustaria hacerte un par de preguntas que no tienen que ver con este post,pero como he visto que es el mas reciente voy a probar suerte haber si todavia estas con el blog.
La primera , es si me puedes ayudar a colocar los botones de compartir de las redes sociales , pero uno al lado del otro,pues yo los consigo poner pero uno debajo de otro.
La segunda es como puedo hacer para que unos videos que he añadido con gadgets en mi blog,NO se vean en todas las paginas , solo en las que yo quiera.
Espero no abusar demasiado , gracias de antemano
Hola Óscar, gracias por tu felicitación 🙂
Respecto a las cuestiones que planteas. En principio si sigues las instrucciones de este post puedes poner las redes sociales en el orden que quieres: http://trucos-diseno-web.euroresidentes.com/2013/07/como-poner-las-redes-sociales-en-el-blog.html
La segunda pregunta. Si quieres que los vídeos sólo se vean en algunas páginas los tienes que poner de forma individual y manual dentro de cada página, todo lo que pongas como gadget saldrá en todas las páginas del blog.
Por cierto muy curioso tu blog 🙂
Gracias por tu rapida respuesta , me ha sido de gran ayuda.